来自一位82年老板经验之谈:
“不努力还想有好成绩,努力的人岂不是早已有上天的能力。
努力了依然没有好成绩,请保持努力,任何投资的回报都是有概率的,像股票,像创业。
努力了有成绩了,原来成功来之不易。”

那么稍微正确的学习方式是怎么样的呢?
科学证明大部分人的理解能力和智力都差不多的,但在学生时代总有那么一群人,埋头苦读,每一天都充满鸡血,但就是不见得有好成绩。在当今互联网时代,大部分人的知识和咨询都从网上知识平台,公众号等渠道获取。某设计师关注了一个设计知识公众号,今天学一篇UI趋势,明天学一篇渐变色彩的使用,知识点非常零散。最后看了很多文章,学了很多理论,却依然做不好设计。总结一句-学习肯下力,但姿势不正确。

古今中外无数设计行业大神总结出6字金言:多看多想多练
虽然很多人都知道这6字方法,但对于这6个字又是似懂非懂。简单解剖一下,多看优秀作品,多思考其创作精髓,并进行练习。再细致解剖一下,多找优秀的作品进行采样并分类,分析每一类作品涉及到的知识和特点,分析每一幅作品的设计巧妙之处,最后选择其中一类开始进行临摹到半原创过度,掌握了甚至精通了再学习第二种类。
有了方法,剩下的是清除路上的迷雾。在哪可以看优秀的作品?有哪些优秀的作品?为什么要分类?优秀作品的配色是怎么样的?耐看的插画内容巧妙在哪?颗粒度处理到什么程度才算是在一个合适的表现范围内?如何有效率地起稿构图?勾勒图形时是否需要先上色?画面的氛围是怎么体现的?扁平插画传递了什么样的情绪?扁平插画在UI的使用场景涉猎哪些行业……
有哪些优秀的作品?在哪可以看优秀的作品?

(图片均为网上收集)
众所周知,国内外比较火热的设计平台有以下 国外设计平台:behance,dribbble 国内设计平台:站酷、UI中国、优设网
个人学习对象有以下各位设计大牛:febin_raj、Jack Daly、erics、tubik、Paul Olek、Rocketboy、Rwds、Vera Voishvilo、Anton Fritsler (kit8)
为什么要分类?
采样(懂得找参考&学习对象) 前车之鉴后车之师,要懂得站在巨人的肩膀上。 渠道不用太多,有几个精选就已经足够学习各路大神的表现手法和用色方式了。有不少人从线上平台买来几十G的学习资料,最终知识面太广太散,什么都学,广泛撒网,导致什么都懂一点,却也什么都没学透。另外是学习大牛们的坚持,18年追踪了下来,几乎每一位都保持持续更新,往往比你优秀的人是因为比你努力多了,现在还不抓紧时间,When do you want to it?

插画的表现形式是自由的,但软件工具是统一的,先吃透一门风格时软件运用也达到了一定阶段,学第二种风格就会变得更加容易,最终在多种风格积淀中找到属于自己的特色与个人风格,所以不建议一开始什么都想学,最后什么都没学透。
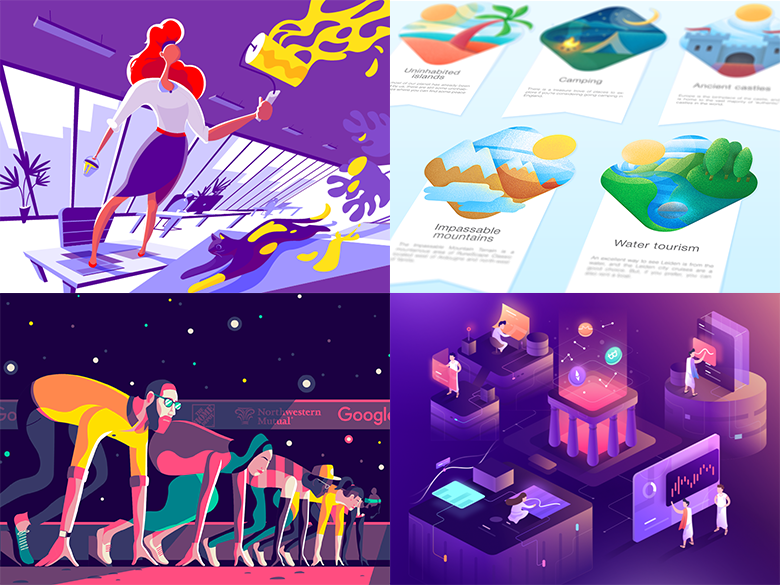
以下是2018互联网产品中常用到的插画类型。 扁平插画风格大约分5种:1:多边形插画,2:路径扁平插画,3:剪纸风插画,4:2.5D插画,5:轻拟物插画;从色彩上大约分4种:1:渐变填充,2:纯色填充,3:线面填充,4无线填充+颗粒度
优秀作品的配色是怎么样的?
耐看的插画内容巧妙在哪?

(图片均为网上收集)
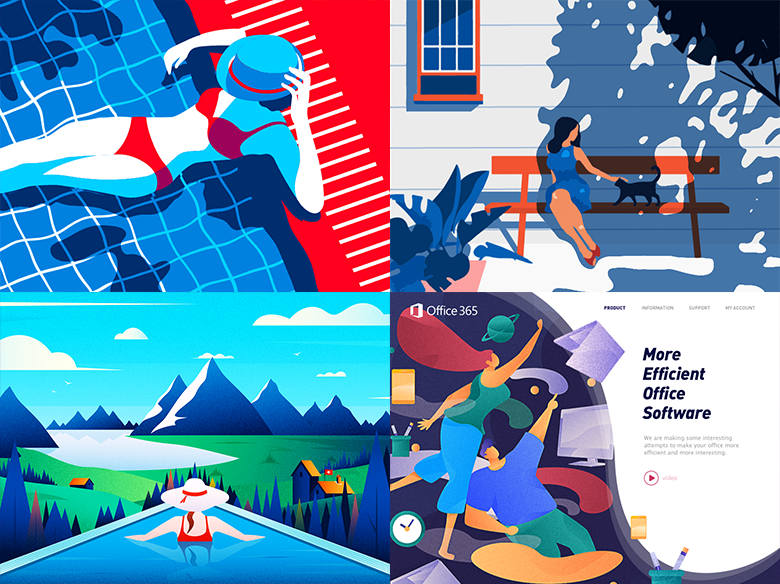
配色上: 以图1为例子,色彩在冷暖的处理上运用红蓝搭配,在明暗上运用了白-浅蓝-蓝-深蓝过渡,从而形成了强烈的色彩对比。其它插画同样如此,它们在明度上都有一部分深色压住画面,可能是投影,可能是背景,或者是深色物体本身;在色相上运用冷暖色搭配,让画面更加活跃。 画面解剖: 图一图二的巧妙性在于画面拥有强故事感,图一一位女士在游泳池旁休息的画面,一周疲惫工作状态得到释放;图二为一女士在林荫长椅上休息,此时来了一只猫咪与她互动。它们的情境性都拥有着强文字描述性,能够在文字与图像之间来回切换。 图三故事性没图一二这么强,但它利用了远中近的景别远方的蓝天白云与高山、中景的草原房子树干,到近景的角色把空间感诠释得非常到位,各景别的物体本身又存在着造型、大小与色彩的不同,组合之下让画面十分丰富。 图4运用了人物的站位,悬浮的道具打破了常规的三维空间,再加上丰富色彩、夸张并简约的人物造型,三者组合出独特的画面感。
总结:看客的代入感都是很强的,叙事性插画、强空间插画、独特性插画等抓住其中一点,并运用好的造型与配色进行表达,让物体与物体之间,色彩与色彩之间组合出1+1〉2的巧妙性,最终在看客口里道出:啊,这幅插画好有设计感。
如何处理颗粒感保持在一个合适的表现范围内?

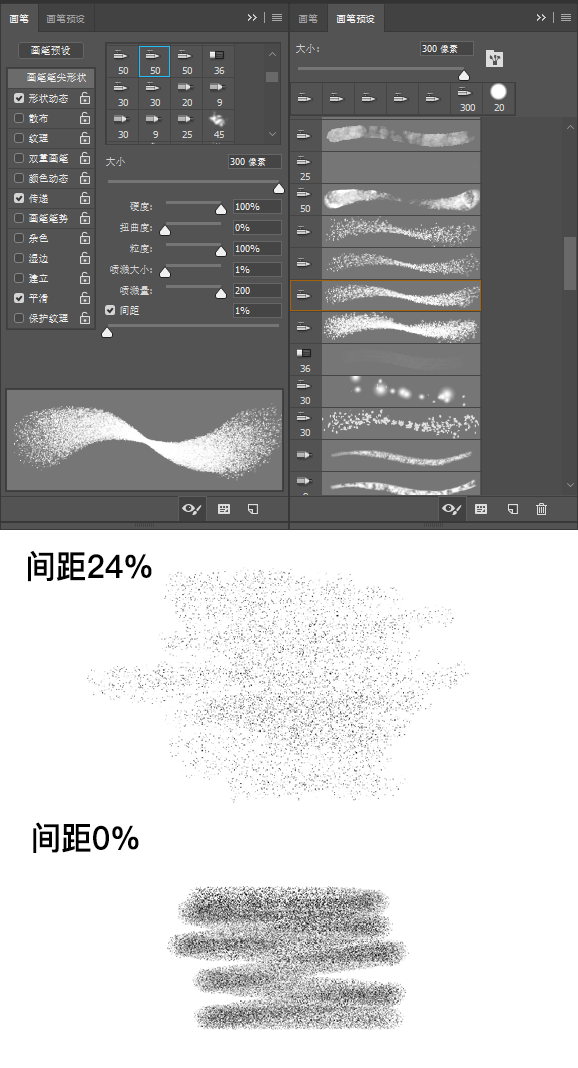
(笔刷截图)
审美上颗粒不能喧宾夺主,它应该是锦上添花的作用。 PS软件在笔刷上已经迭代得非常便捷,常规的笔画自带颗粒感的笔画,可以从“画笔预设”里看到每个笔刷相应的效果,并通过调整画笔“间距”来绘制不同程度的效果。
扁平插画的商业价值在哪?
扁平插画在UI的使用场景涉猎哪些页面位置与行业呢?
下面简单总结一下。 扁平插画在UI的使用场景 1.广告位banner 2.图文内容 3.空状态 4.活动页 5.H5 6.引导页
涉及行业 1.体育、运动 2.文艺小清新(如花艺、厨艺) 3.校园活动 4.旅游地标 5.商场购物 6.互联网
精美的插画在需求上有着它独特的商业价值,掌握快速响应市场的插画设计能力义不容辞,快快行动起来吧。
“如何有效率地起稿构图?勾勒图形时是否需要先上色?如何练出自己的创作方法论?画面的氛围是怎么体现的?扁平插画传递了什么样的情绪?还有很多想要分享,觉得有帮助的小伙伴下次我们再见。”