根据自身习惯的方式,自行选择使用 npm 或 yarn 进行安装依赖包。
注意:如果选择 npm 安装,后面的命令都是用 npm 命令,包括 npm start / npm build 等;选择 yarn 安装同样如此。请勿将 npm 命令和 yarn 命令混合使用.
首先了解一下项目依赖包的配置文件
package.json 文件简介
注意: .json 文件内不支持注释,以下仅作为代码阐述
{
/* 基本信息,包括项目名称和项目版本 */
"name": "ant-design-pro",
"version": "2.1.1",
"description": "An out-of-box UI solution for enterprise applications",
"private": true,
/* scripts指定了运行脚本命令的npm命令行缩写 */
/* 如 npm run start,就是执行 start 定义的命令 */
/* 另外,npm run start 可以简写为 npm start */
"scripts": {
"presite": "node ./scripts/generateMock.js && cd functions && npm install",
"start": "cross-env APP_TYPE=site umi dev",
"start:no-mock": "cross-env MOCK=none umi dev",
"build": "umi build"
},
/* dependencies字段指定了项目运行所依赖的模块 */
/* devDependencies指定项目开发所需要的模块 */
/* 分别由模块名和对应的版本要求组成 */
"dependencies": {
"@babel/runtime": "^7.1.5",
"antd": "^3.10.9"
},
"devDependencies": {
"@types/react": "^16.7.7",
"@types/react-dom": "^16.0.10",
"antd-pro-merge-less": "^0.2.0"
}
}
详细介绍请参考 package.json文件
npm 安装
若未安装npm,请先前往安装NPM 套件管理工具
在项目对应的根目录下,执行以下命令
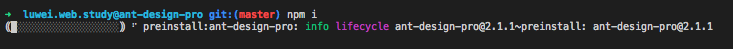
npm run install或者npm install或者npm i执行命令后,显示安装中的进度条:

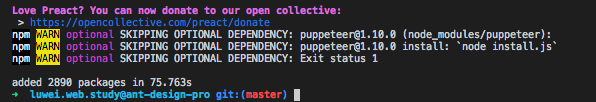
- 大概一段时间后,即可安装完成。安装完成会显示部分
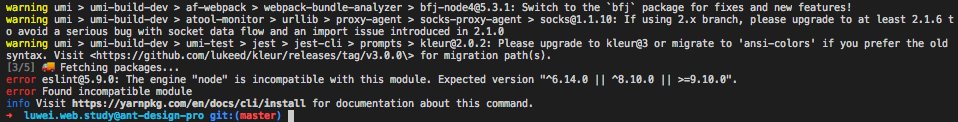
WARN警报,暂时忽略。 如果安装最后显示ERROR错误,请自行搜索查询错误信息。

yarn 安装
若无安装 Yarn,请先安装 yarn
在项目对应的根目录下,执行以下命令
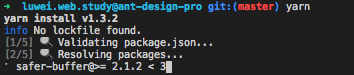
yarn install或者yarn执行命令后,显示安装中的进度条:

- 大概一段时间后,即可安装完成。安装完成会显示部分
WARN警报,暂时忽略。 如果安装最后显示ERROR错误,请自行搜索查询错误信息。
PS: 我本地的node环境过低导致无法安装部分依赖包,升级即可