需求
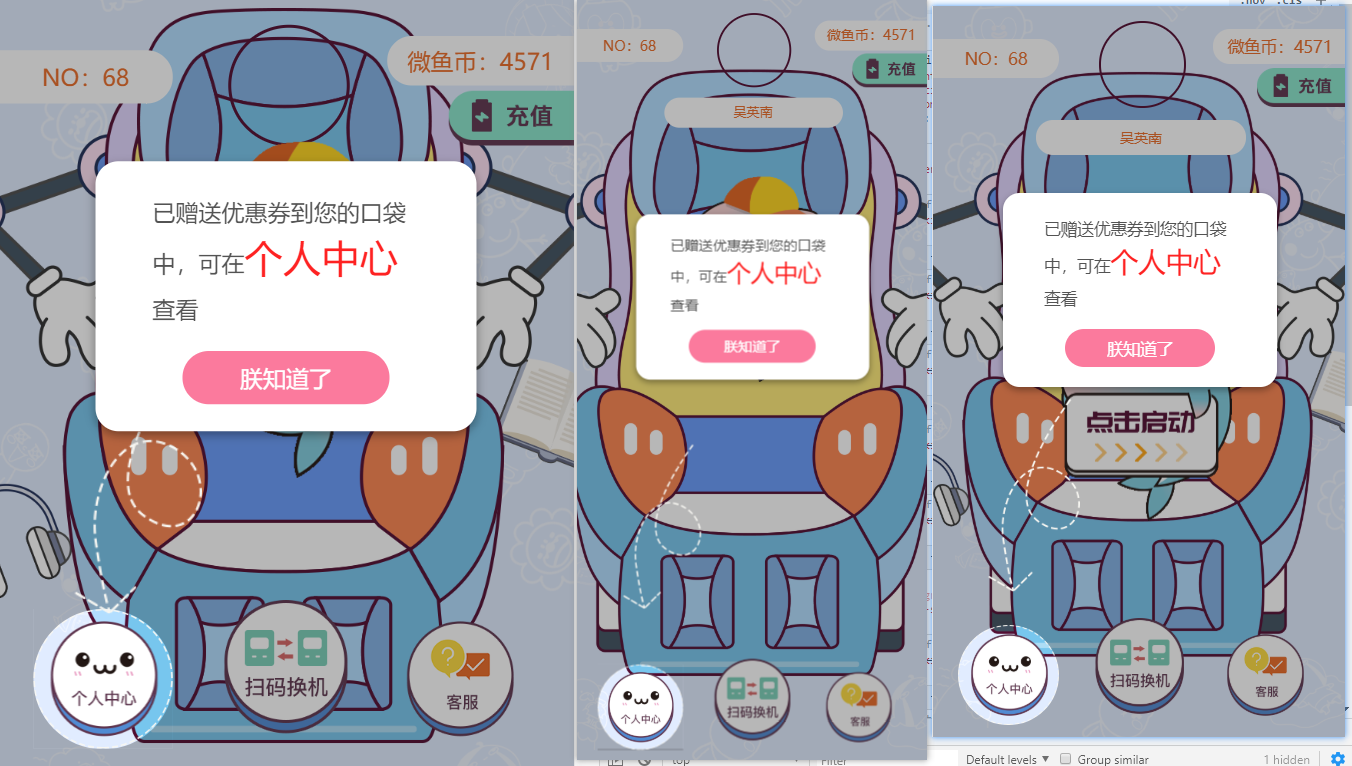
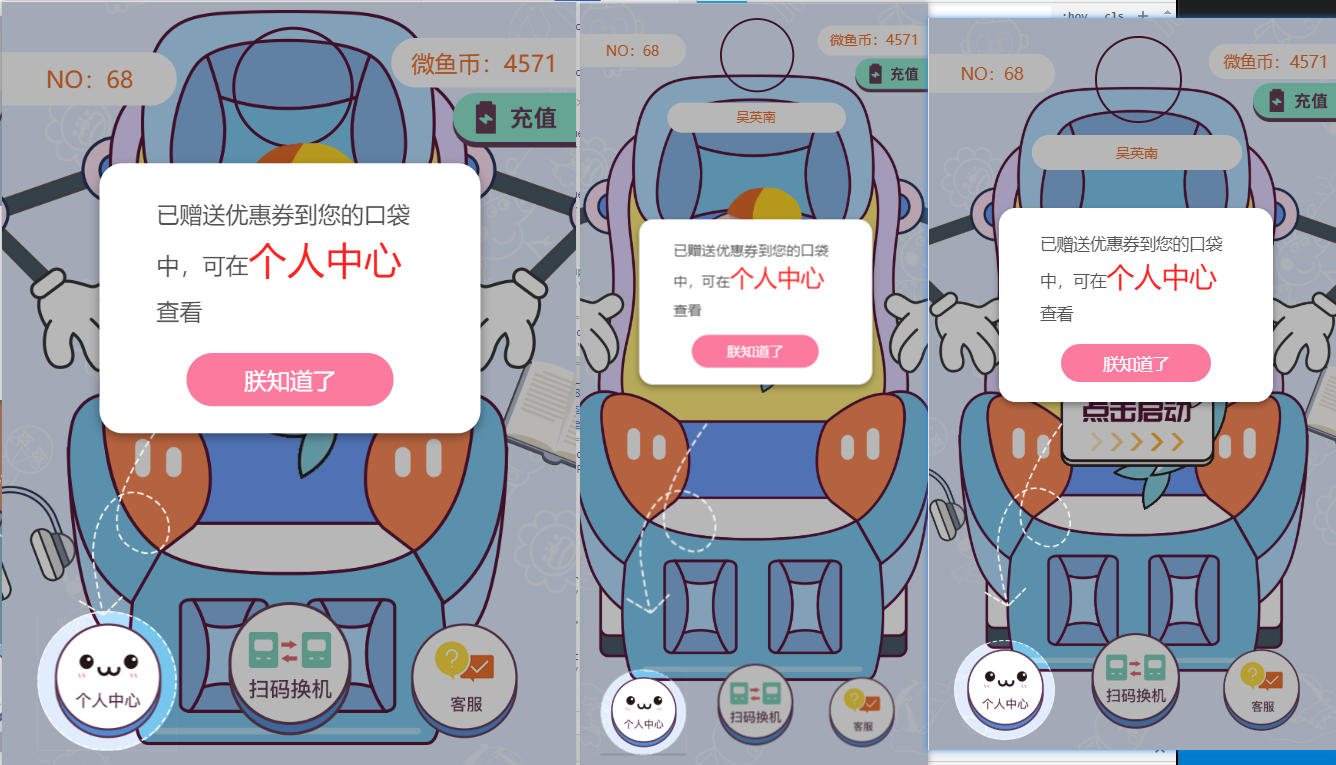
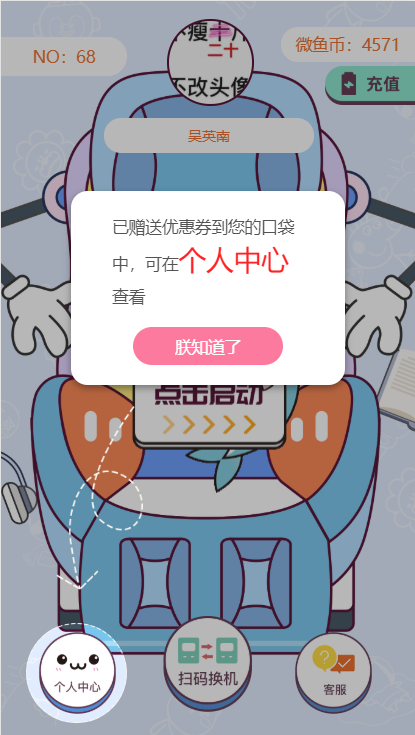
 实现一个遮罩蒙版引导
实现一个遮罩蒙版引导
实现难点
- 镂空蒙版实现方案
- 箭头图片的大小和位置的屏幕适配
实现方案
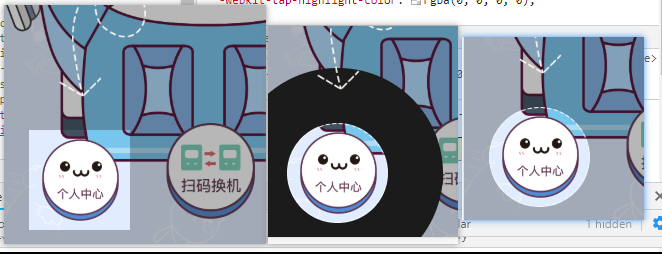
镂空蒙版实现
- 方案一:切图,直接使用镂空的图片去实现效果
- 缺陷:图片的宽高是固定的,唯有按比例缩放才能保证图片不变形,但是实际的设备屏幕尺寸并不是统一的尺寸比例,这样一来就很容易导致镂空部分的变形
- 方案二:使用css自带的mask属性
- 缺陷:只兼容webkit内核,支持性暂时太差了
- 方案三:使用超级宽的border来实现遮罩

问题:使用方形的镂空可以方便的铺满屏幕和实现定位 ,如何实现圆形的镂空?
解决:
方法1:是元素设置超大圆角,但是,此时为了边框依然填满整个屏幕,border边框尺寸要大大增大,但是,为了不影响页面的滚动条,我们必须再嵌套一层标签,并且定位的实现也会增加难度。
方法2:则是方法1某些方面的逆向思维处理,就是把当前元素作为外层限制标签,里面重新生成一个大尺寸伪元素,实现自适应尺寸的圆角效果。
.Mask{ position: absolute; bottom: 0; width: 1.82rem; height: 1.82rem; border: 1rem solid #1b1b1b50; border-width: 15rem 5.22rem 0.25rem 0.46rem; overflow: hidden; } .Mask::before{ position: absolute; top: -1rem; left: -1rem; content: ''; width: 100%; height: 100%; //自适应 border-radius: 50%; border: 1rem solid #1b1b1b50; background: url('/assets/imgs/circle_white.png'); background-size: contain; }

箭头图片的适配
1.箭头作为一张图片,高度设置为百分比,宽度不设置,可以达到按比例缩放的效果(注:将高度设置为rem,也可以做到在不同屏幕上的按比例缩放,可是效果并不好,因为rem的适配方案是啥? ,面对长脸X和方脸pad使用高度设置为百分比更加符合需求)