色彩设计指南
色彩在可视化中是一个非常重要的要素,帮助可视化图表更清晰、准确、丰富的传达数据。
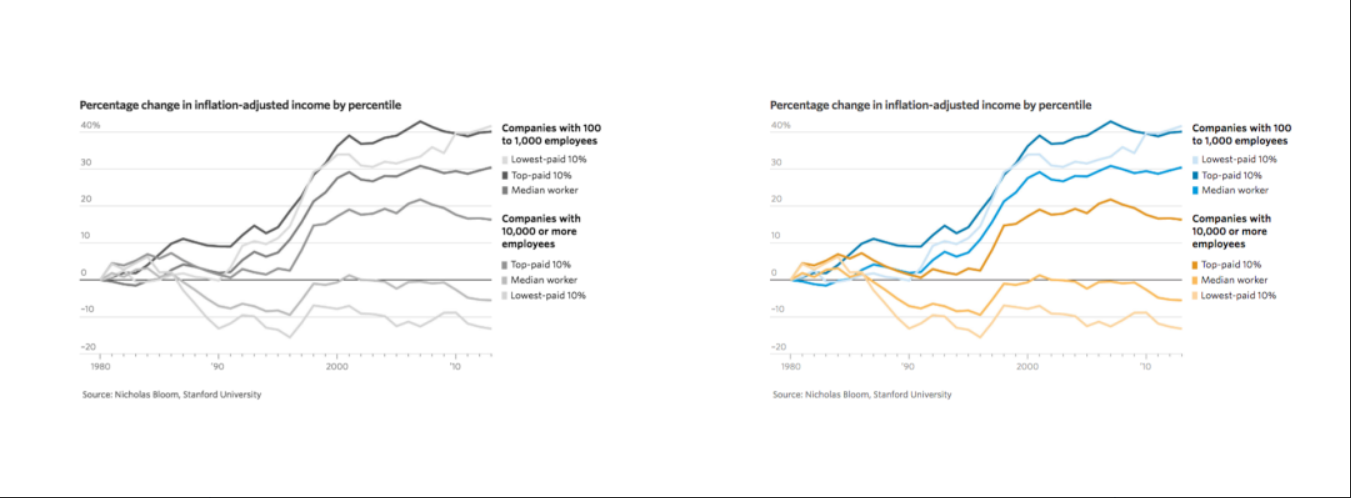
通常色彩在可视化有三个主要用途:区分数据类别、描述量化规律、强调。如下图所示,颜色在其中身兼二职,同时起到了区分类别、量化规律的作用。除此之外,色彩的错误运用也容易引发数据的错误解读。

点击并拖拽以移动编辑
可视化色彩设计的原则
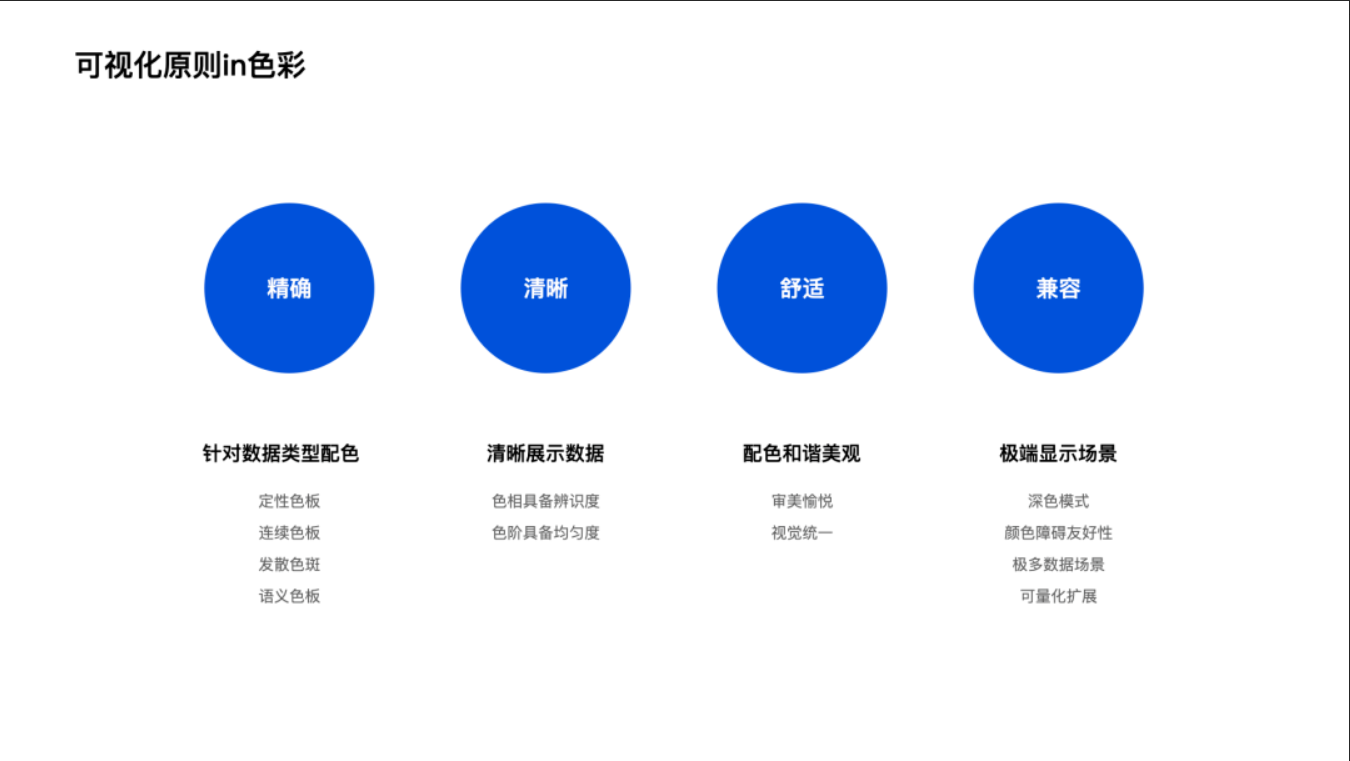
数据可视化Oteam-TVision经过大量的理论研究和项目实战,总结了四条可视化设计原则:精确、清晰、舒适、兼容。根据色彩在可视化中的功能,可视化色彩的设计原则可细化为以下四点:
• 精确:针对不同类型数据进行配色,并在色彩的语义定义上确保表意准确。
• 清晰:保证在色相的辨识度、色阶的均匀度,最大程度地提升图表数据清晰性。
• 舒适:同时兼顾配色的舒适美观,做到审美愉悦,并实现全局视觉统一。
• 兼容:最后还要考虑色彩的兼容性,使图表在各类应用场景下(如深色模式、色障人群、极端数据场景)能真正有效的使用。

点击并拖拽以移动编辑
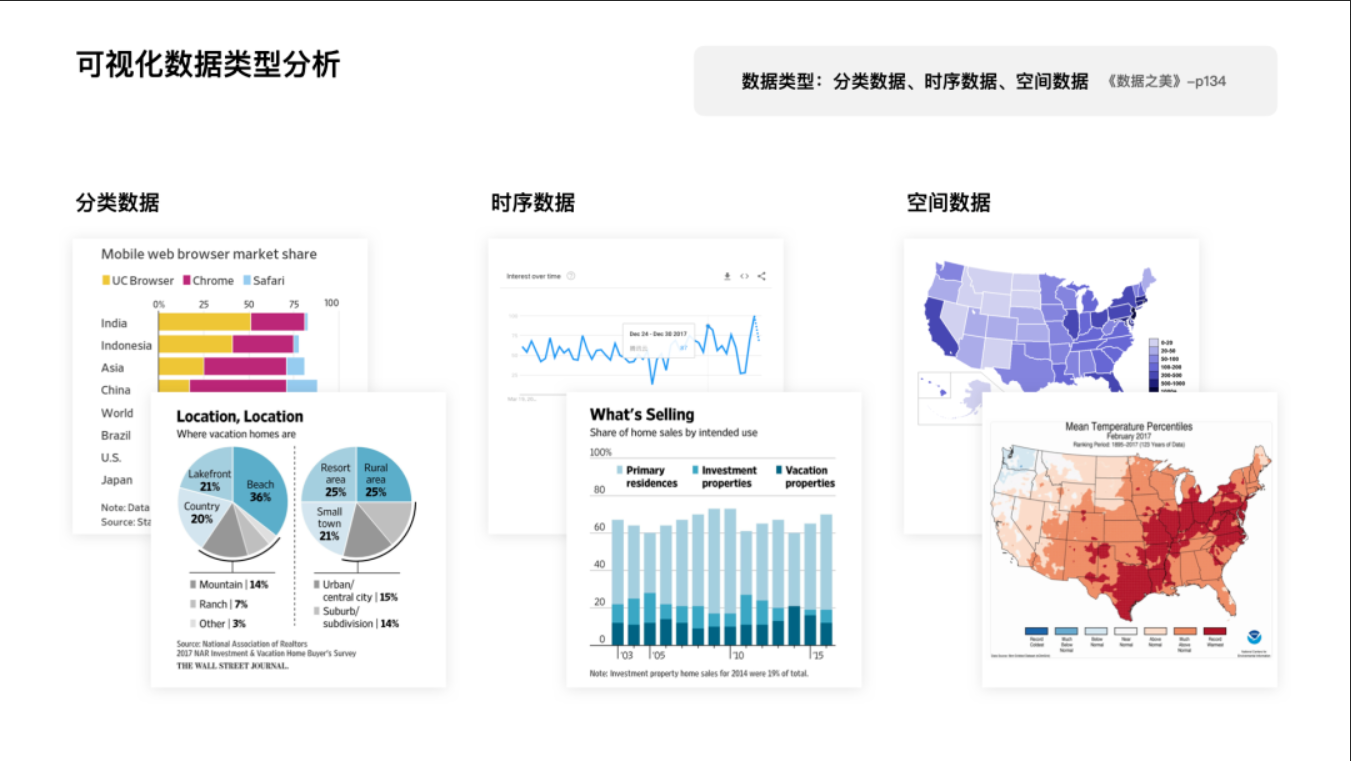
为了找准配色方向,针对数据类型配色,我们首先要去了解可视化的数据类型。根据《数据之美》一书,我们可以把数据类型划分成分类数据、时序数据和空间数据。

点击并拖拽以移动编辑
- 分类数据:指按照现象的某种属性对其进行分类而得到的反映事物类型的数据。例如:按照病例来源,将全国现有确证新冠病例划分为“本土病例”、“港澳台病例”、“境外输入病例”三类,分别进行数据统计。
- 时序数据:指统一指标按时间顺序记录的数据列。数据分析的目的一般是通过找出样本内时间序列的统计特性和发展规律性,构建时间序列模型,进行样本外预测。例如:网站的一周UV和PV量统计。
- 空间数据:指用来表示空间实体的位置、形状、大小及其分布特征诸多方面信息的数据,它可以用来描述来自现实世界的目标。我们接触的更多是地理空间数据,它是空间数据的一种类型,指带有地理坐标的数据,包括经济、社会、资源、环境等一切领域,是地理实体的空间特征和属性特征的数字描述。例如:统计全国新冠核酸检测机构分布数据。
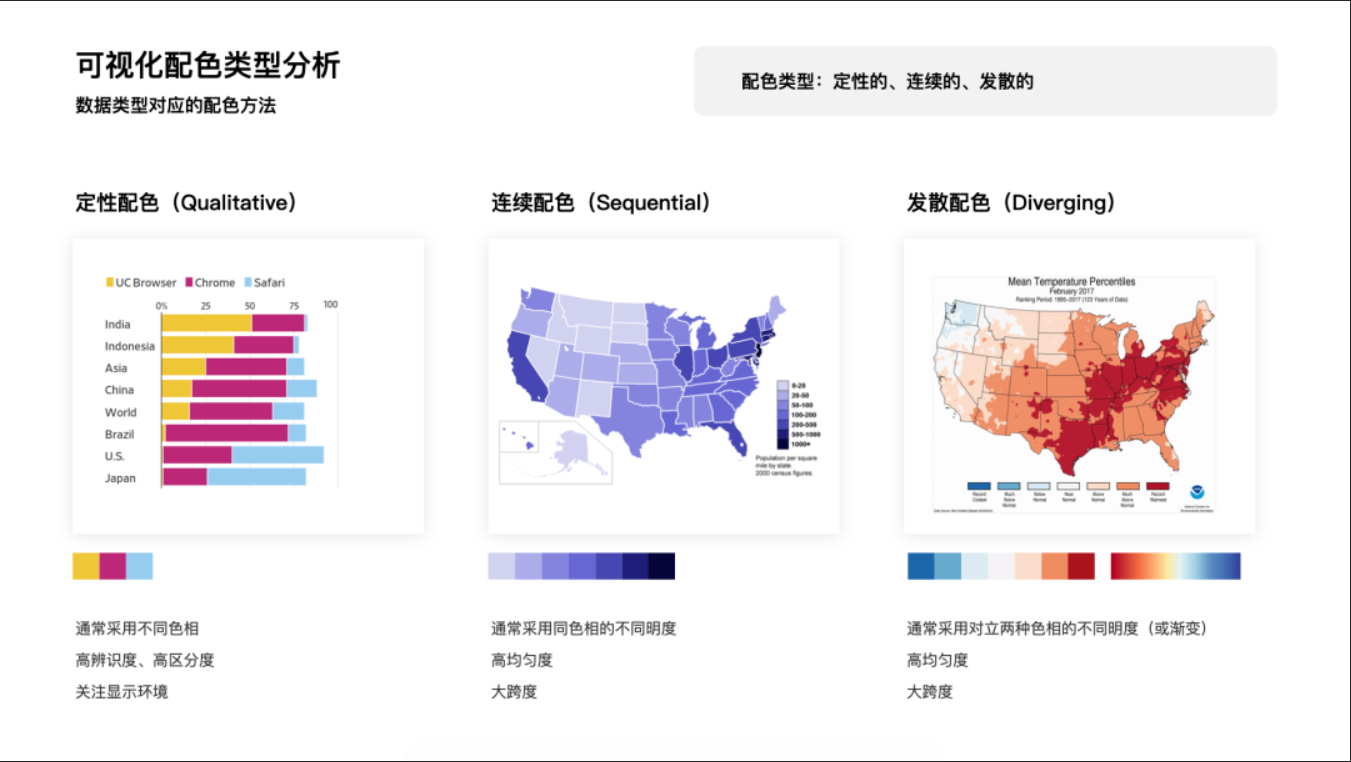
针对这些数据类型,通常配色需求也相应可以分为3大类,并且它们的要求各自有所不同:

点击并拖拽以移动编辑
- 分类色板(Qualitative):分类色板常见于描述分类数据。常采用不同色相来区分数据类别,所以要求色相之间具有高辨识度、高区分度。例如上图中,用黄色表示UC浏览器的使用者数据,用玫红色表示Chrome浏览器的使用者,用蓝色表示Safari浏览器的使用数据。
- 连续色板(Sequential):连续色板通常用于表示同一事物中的数值大小、梯度的变化。常采用同色相颜色的不同明度和饱和度来表示,所以要求颜色具备高均匀度、大跨度。例如上图中,美国各周人口的颜色用紫色由浅到深表示连续的变化。
- 发散色板(Diverging):发散色板通常用于展示数据从负数到0再到正数的连续变化。常采用从一种颜色经过一个浅色再均匀过渡到另一种对立颜色的表现方式,所以同样要求颜色具备高均匀度、大跨度。例如上图,使用蓝色表示偏冷的地区,使用橙色表示偏热的地区,颜色的深浅表示冷热的程度。
如何定义使用颜色
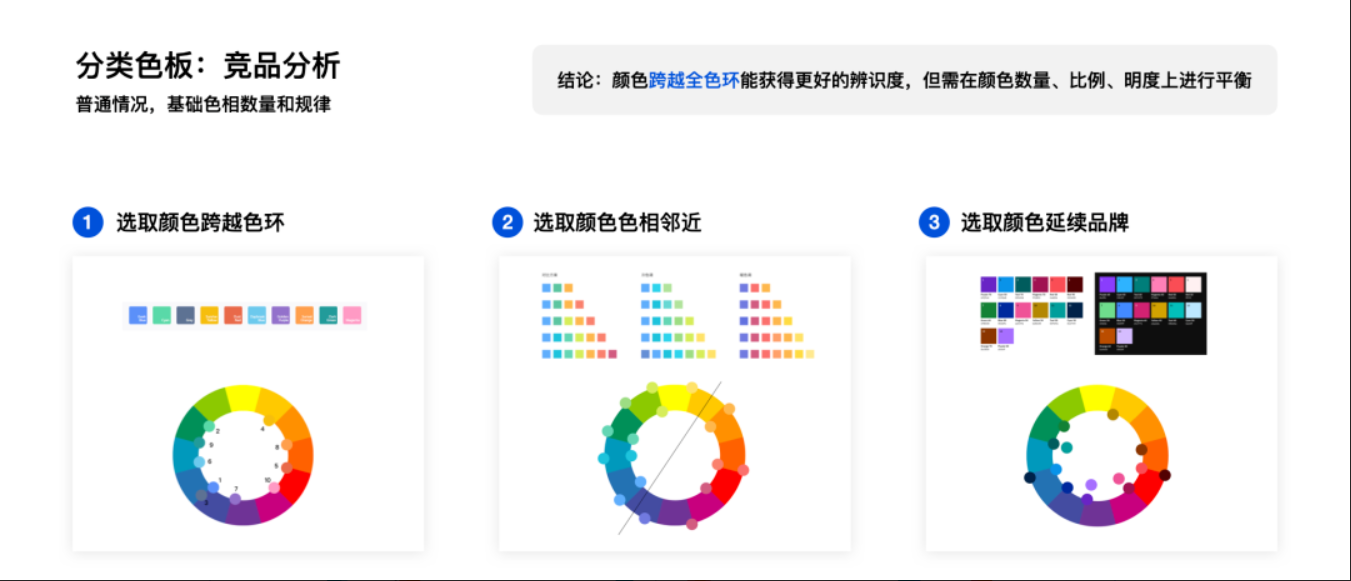
在提取出这些竞品的分类色板进行对比之后,可以归纳出以下3种不同的选色逻辑:

点击并拖拽以移动编辑
- 选取颜色跨越色环
色板内色色相覆盖整个色环,色相间大约30度间隔,用更全的色相方式来增加色彩的独特性。再通过增加明度差异来拉大色彩间的区分度。
-优点:颜色有区分度,饱和度适中,阅读舒适。
-缺点:明暗差异有时会造成空间感和语义倾向。使用少量颜色时,界面暗淡单一。
- 选取颜色色相邻近
色板内色相覆盖半个色环,以主题色为原点,延色环相邻色相采集配色。
-优点:颜色和谐统一。
-缺点:颜色区分度低。
- 选取颜色延续品牌
从品牌设计体系色板中,选择不同明度的色彩作为可视化色板使用。
-优点:颜色有区分度,品牌关联强。
-缺点:由于明度差异大,亮暗模式颜色不同。颜色暗沉,平面感强烈。扩展性不足。
小结:通过色相跨越全色环、并适当增加颜色间明暗差异的方式能获得更好的色彩辨识度,但需对颜色数量、比例、明度差异进行平衡。
数据量超出色板数量如何处理?
分类色板大部分只包括6~14种颜色,但在极限情况下,数据量会超出色板数量,这时该怎么处理的呢?大致也分为三类:

点击并拖拽以移动编辑
- 重复使用基础颜色
缺点:显然是不可取的方法,没有区分度。
- 基础颜色扩展色阶,深浅交替使用
优点:区分度高
缺点:视觉上容易形成归类感和断裂感
- 基础色相扩展色阶,循环使用
优点:区分度足够,极限情况可用
缺点:区分度不如方案2
小结:极限情况采用基础色相扩展色阶使用的方案(即2、3方案),都能保证辨识度和扩展性。
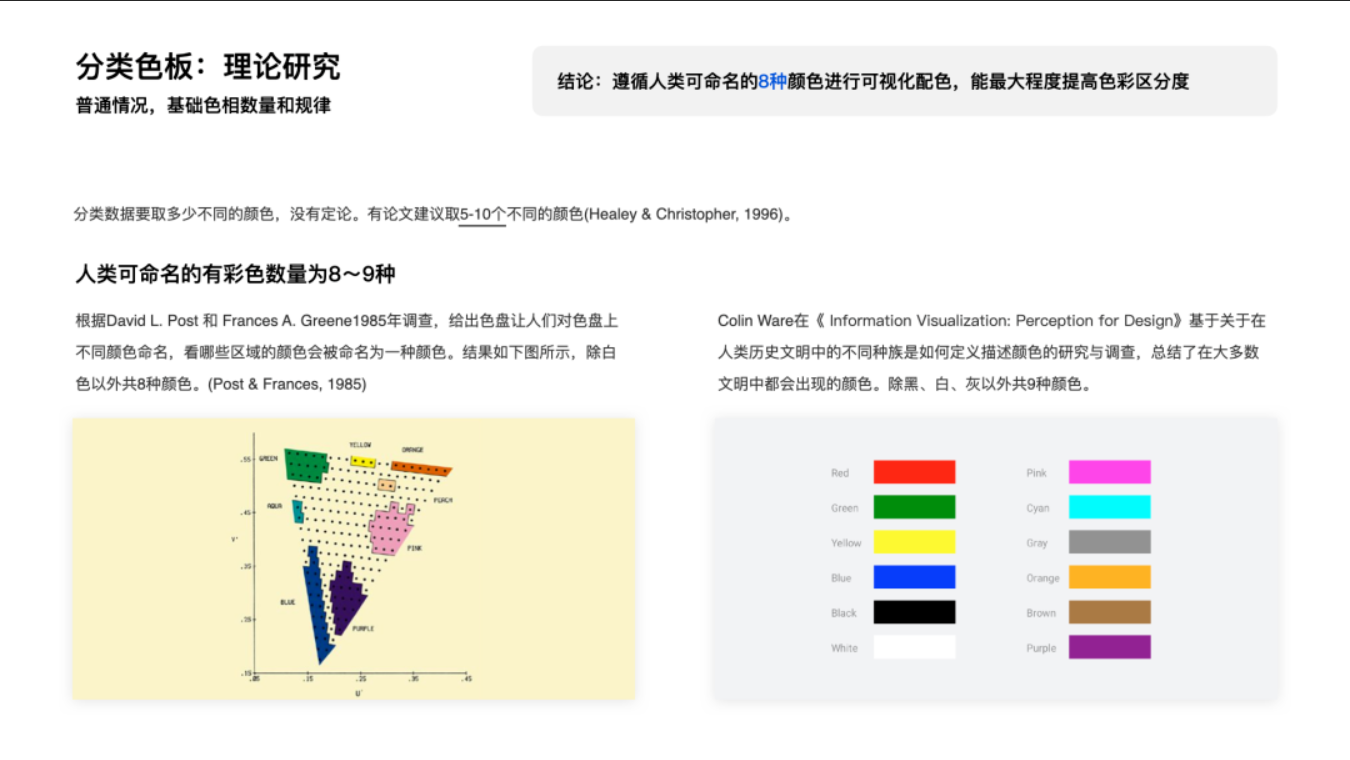
然而如何使得色彩的辨识度和区分度最大,我们也许可以借鉴如下两个理论研究的结论:人类可命名的有彩色数量仅为8~9种。

点击并拖拽以移动编辑
分类色板配色建议
色板清晰的配色建议
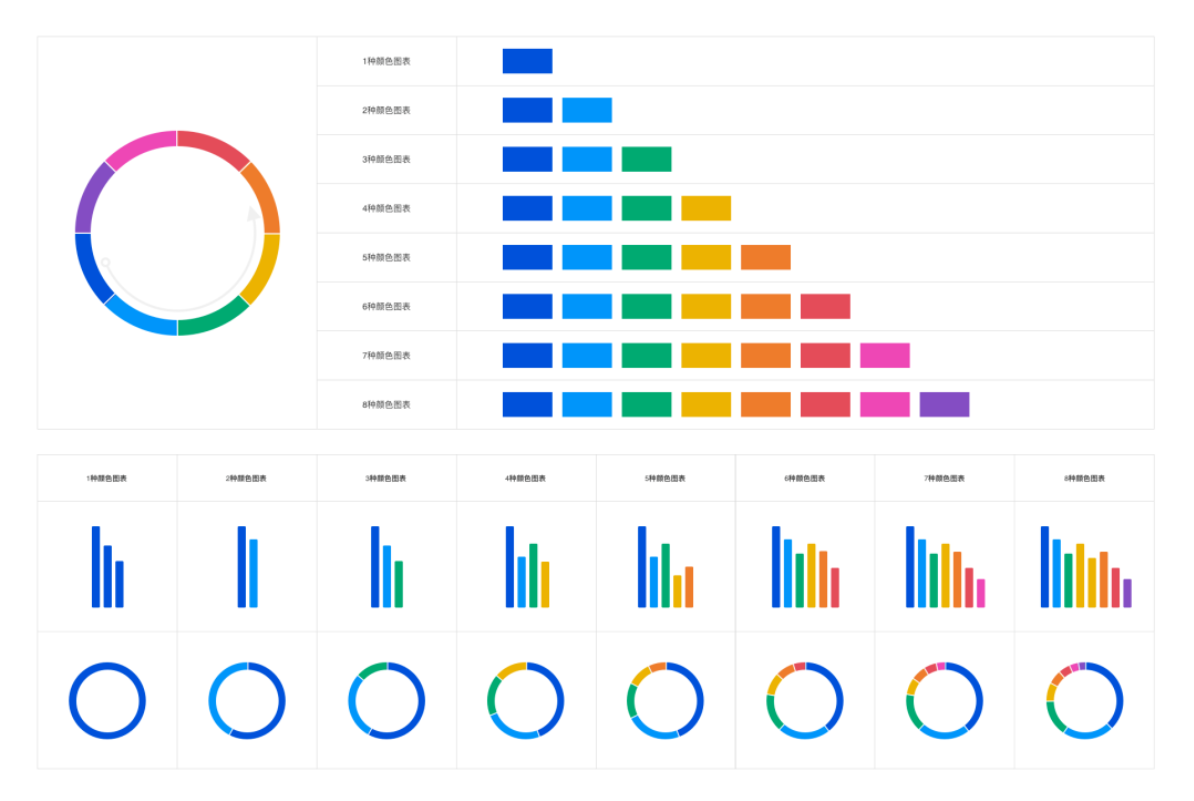
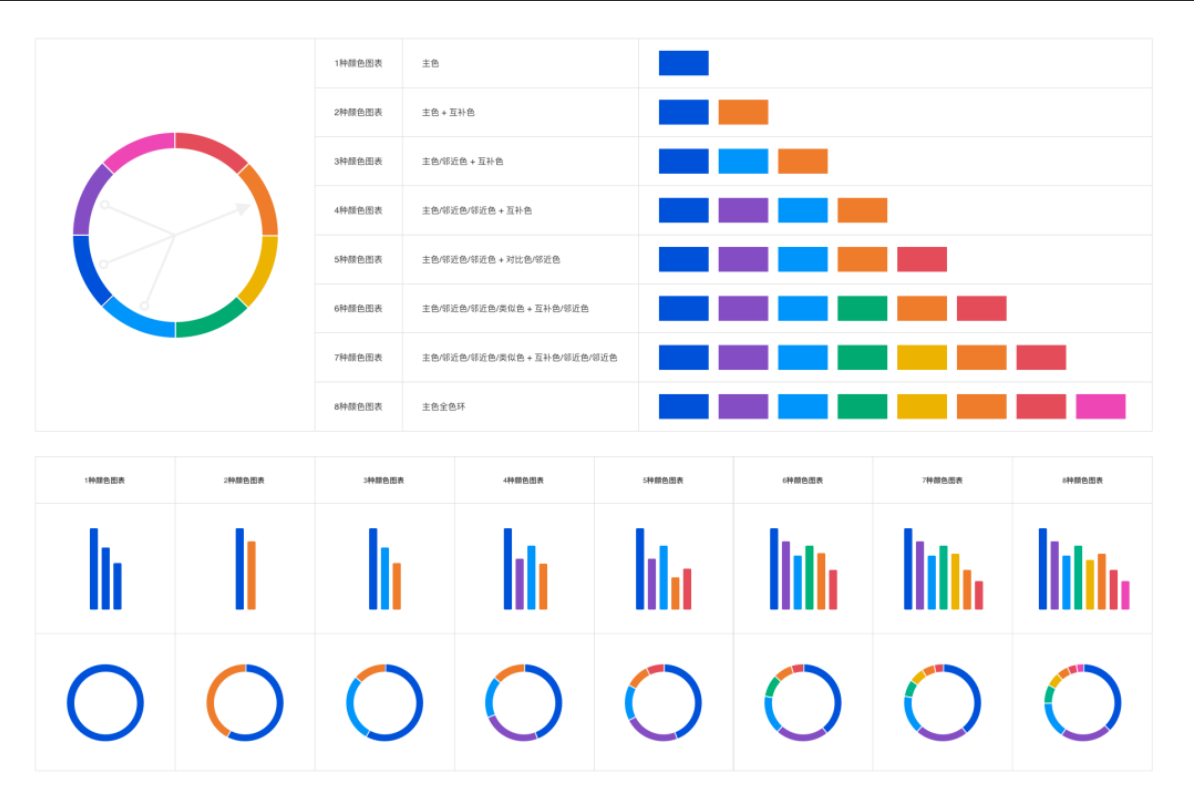
- 数量建议
建议分类色板的基础颜色数量为8个,符合人类可识别颜色的阈值。当所需颜色数量超出8个时,可按基础色相扩展色阶循环使用,保证扩展性和视觉舒适度。
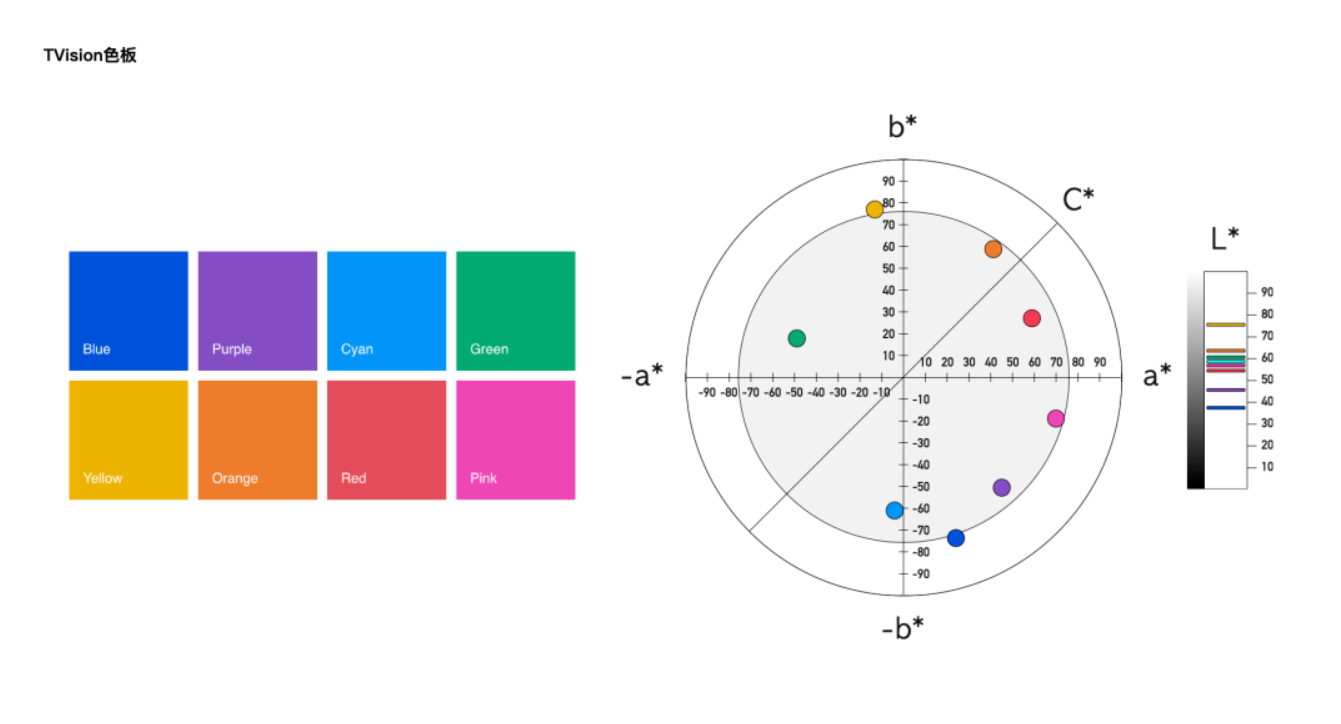
- 取色建议
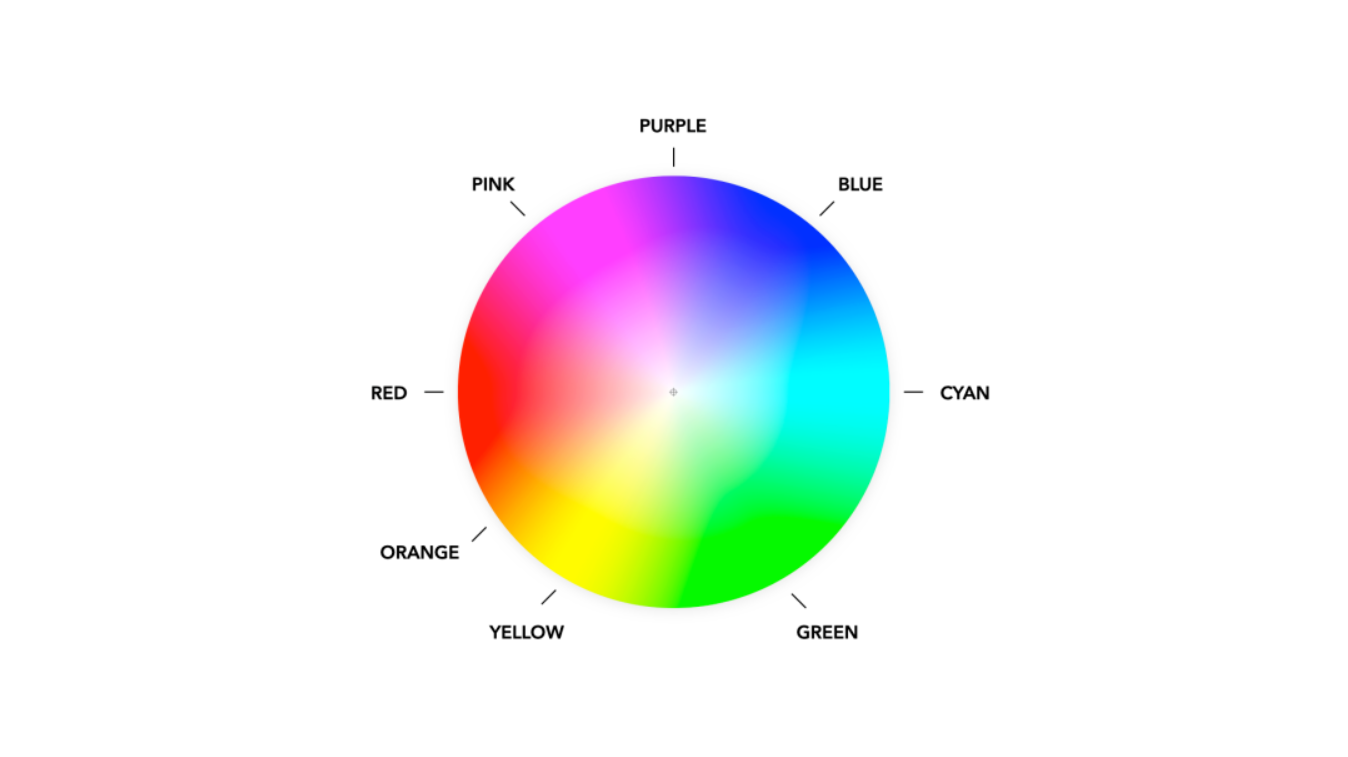
建议包含主题色在内,在色环上每个色域中仅选取一种颜色,这样能最大程度确保基础色板的辨识度,尽可能提升色相区分度。

点击并拖拽以移动编辑
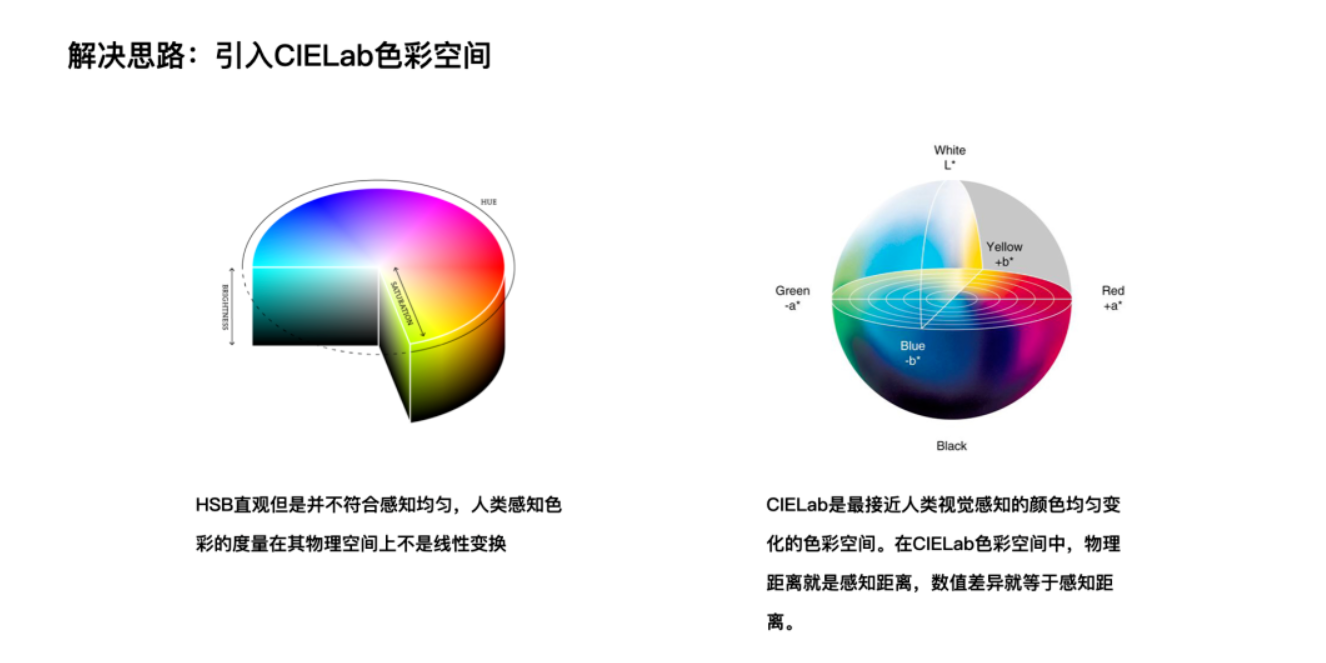
- 清晰度验证建议
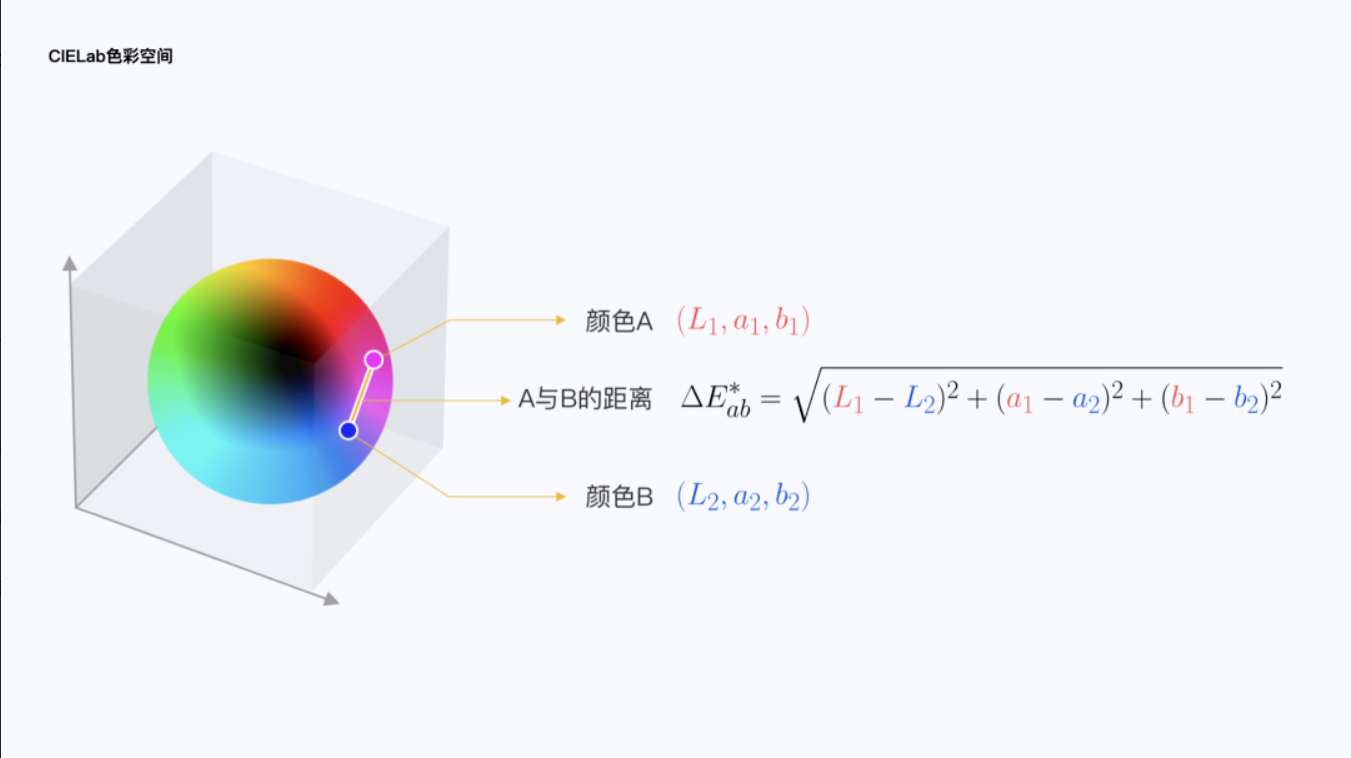
利用CIELab色彩空间的特性,来准确衡量色彩是否具备足够的辨识度和区分度。因为CIELab具有人类视觉感知下颜色均匀变化的特性,所以在其色彩空间内,两种颜色的直线距离Delta E可以用来描述两种颜色的色差。并且根据研究,当Delta E的值>=30时,是人眼能区分的色差值。

点击并拖拽以移动编辑
- 色障友好度建议
世界上有超过8%的男性和0.4%的女性都被色觉障碍的问题困扰——他们在识别部分或者全部颜色时有困难。我们通常笼统的称这类人群为“色盲(Color Blindness)”(也称为道尔顿症、色觉缺失、色觉辨认障碍、色弱等)。面对如此庞大的特殊受众,设计师也理应关注他们的需求。
在面向色觉障碍者进行设计时,可以遵循这样几个思路寻找解决方案:
• 不完全依赖色彩区分信息,同时使用多种视觉变量如形状、纹理来编码信息
• 不完全依赖色彩区分信息,使用文字注解
• 选择更安全的配色方案
• 避免选择明度、饱和度完全一致的配色
• 应用时交替使用暖色和冷色
色板美观的配色建议
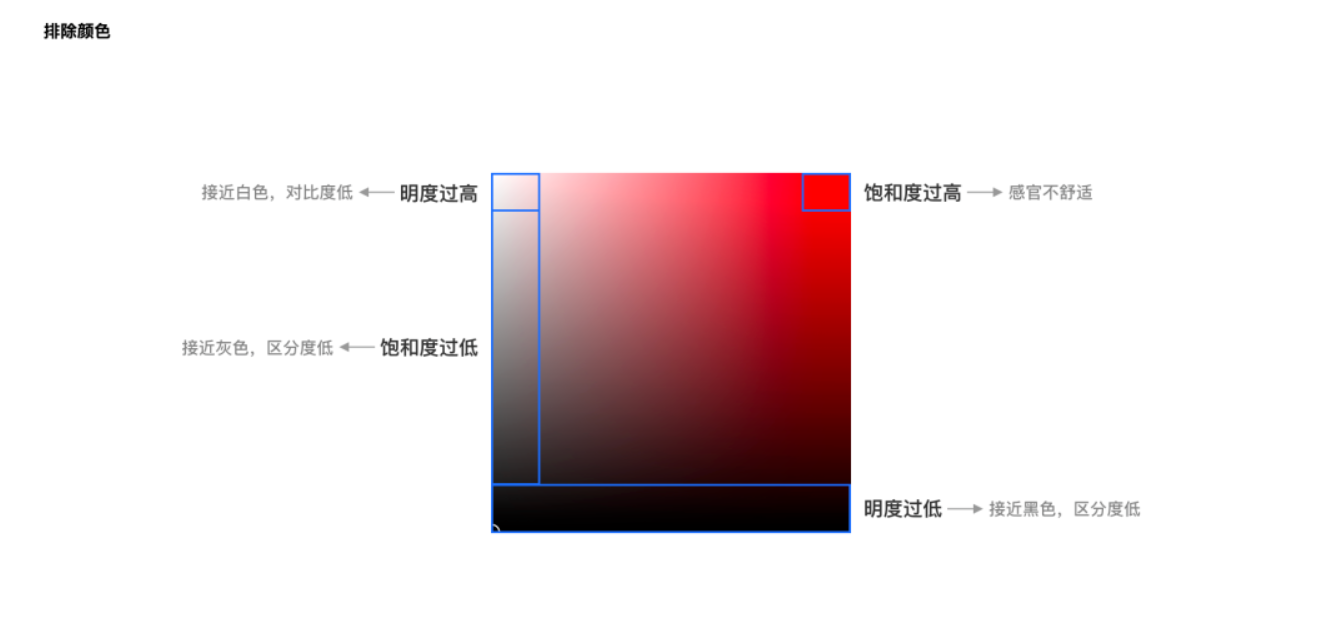
- 限定安全范围
在选取配色时,优先排除掉明度、饱和度过低、过高的色彩,将每个色相的明度和饱和度都限制在安全范围内。

点击并拖拽以移动编辑
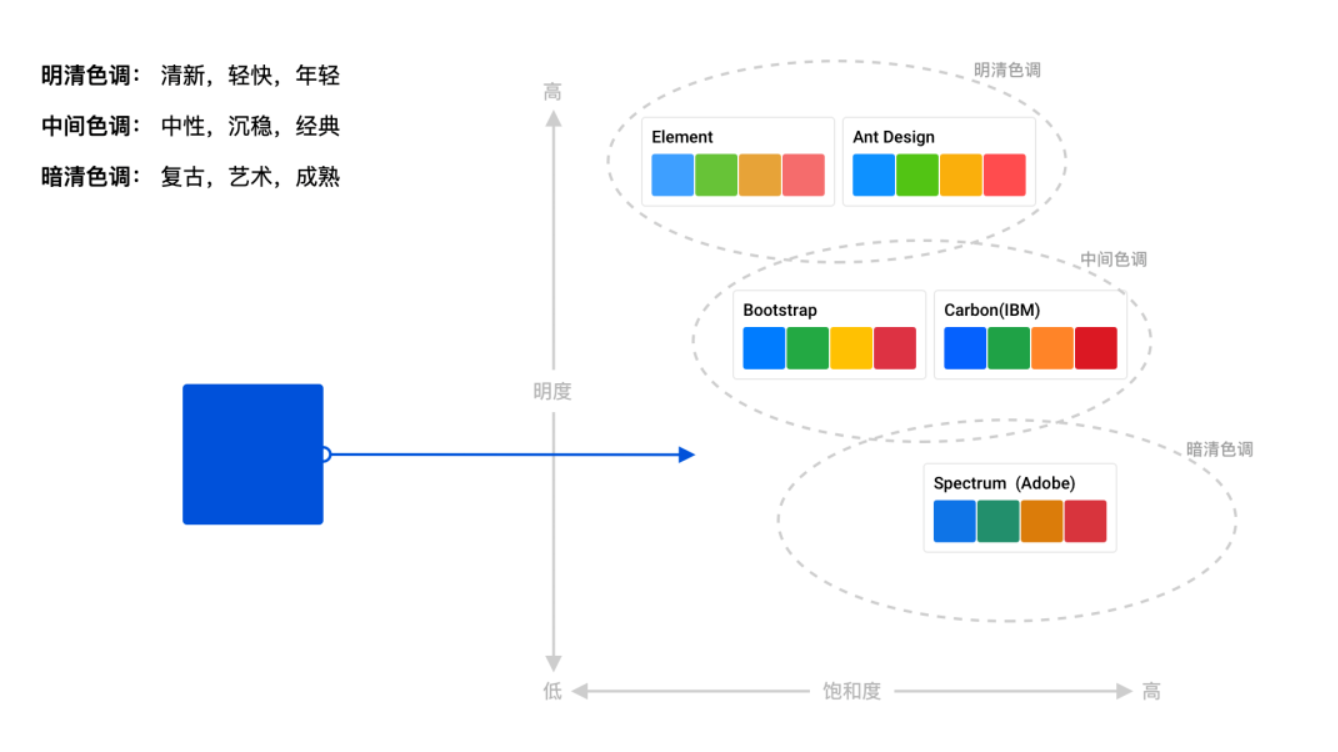
- 关联/统一色调
参考日本PCCS色彩体系,我们把常见色调划分为3大类,它们分别对应着不同的心理感受。
• 明清色调:清新、轻快、年轻。
• 中间色调:中性、沉稳、经典。
• 暗清色调:复古、艺术、成熟。

点击并拖拽以移动编辑

点击并拖拽以移动编辑
- 色板使用顺序
- 按邻近色顺序使用
使用方法:将分类色板内颜色,按色环排序,然后按顺序优先使用邻近色相。
推荐场景:a. 期望整个UI界面的视觉感受更和谐统一 b. 自动化配色场景

点击并拖拽以移动编辑
- 按分裂互补色跳跃使用
使用方法:将分类色板内颜色,按色环排序,然后优先使用分裂互补色。
推荐场景:a. 期望整个UI界面的视觉感受更活跃、丰富 b.希望最大程度的增强相邻颜色之间的对比度 c. 大量图表含有对比语义(如男女占比、正负情感、蝴蝶图等)

点击并拖拽以移动编辑
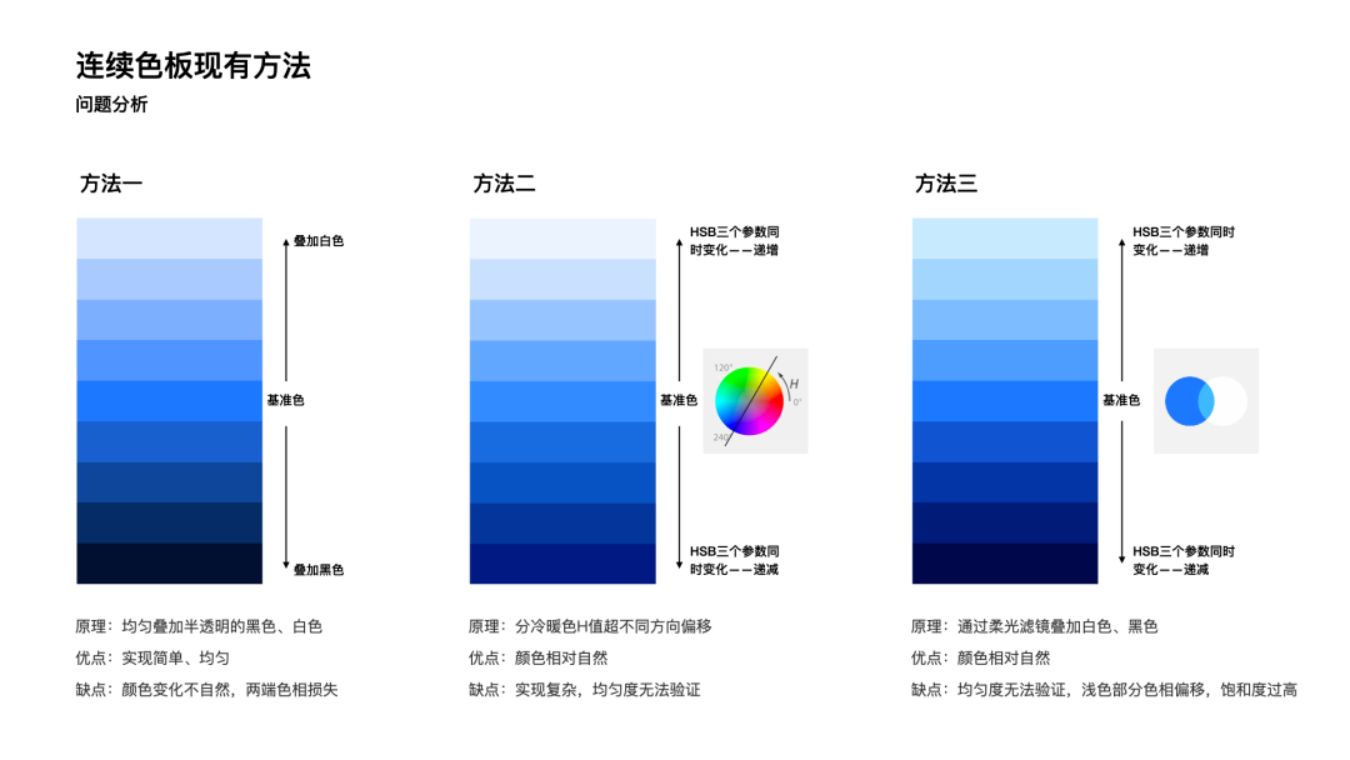
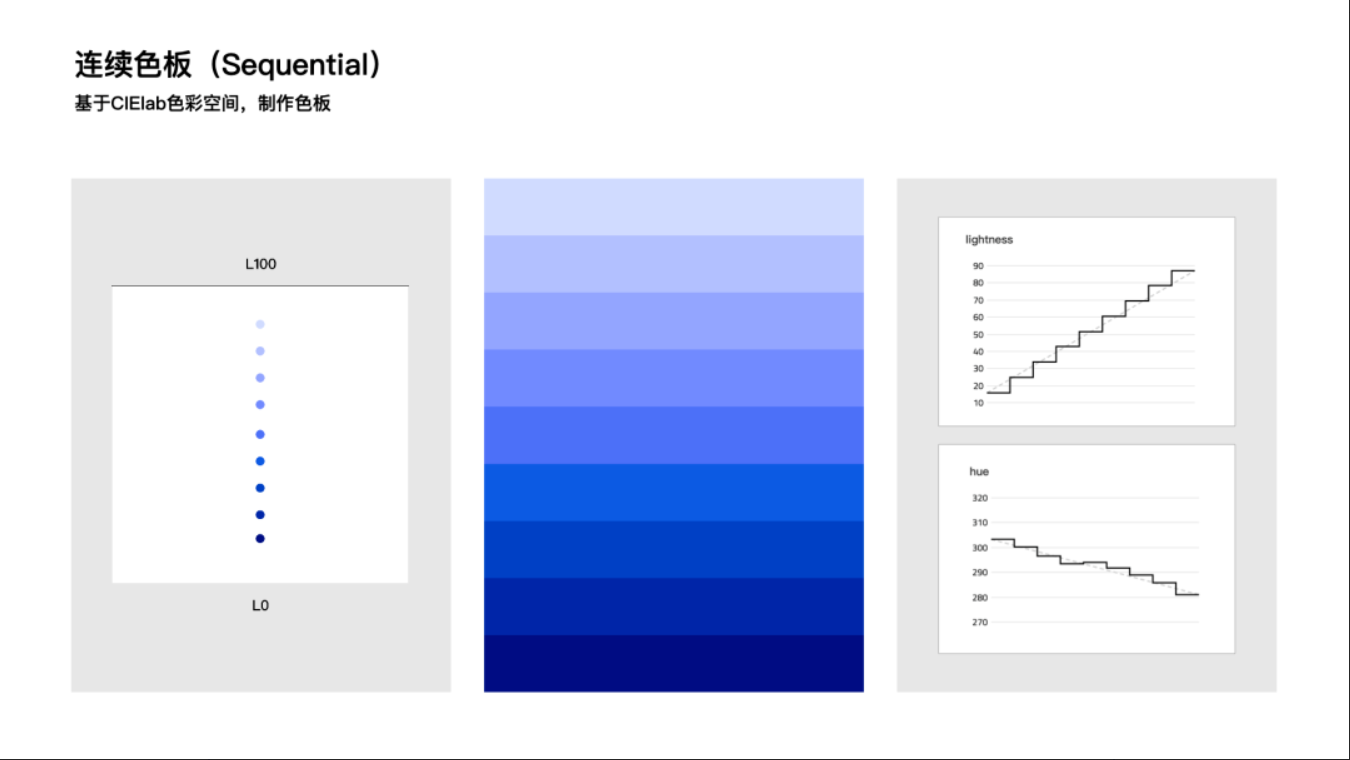
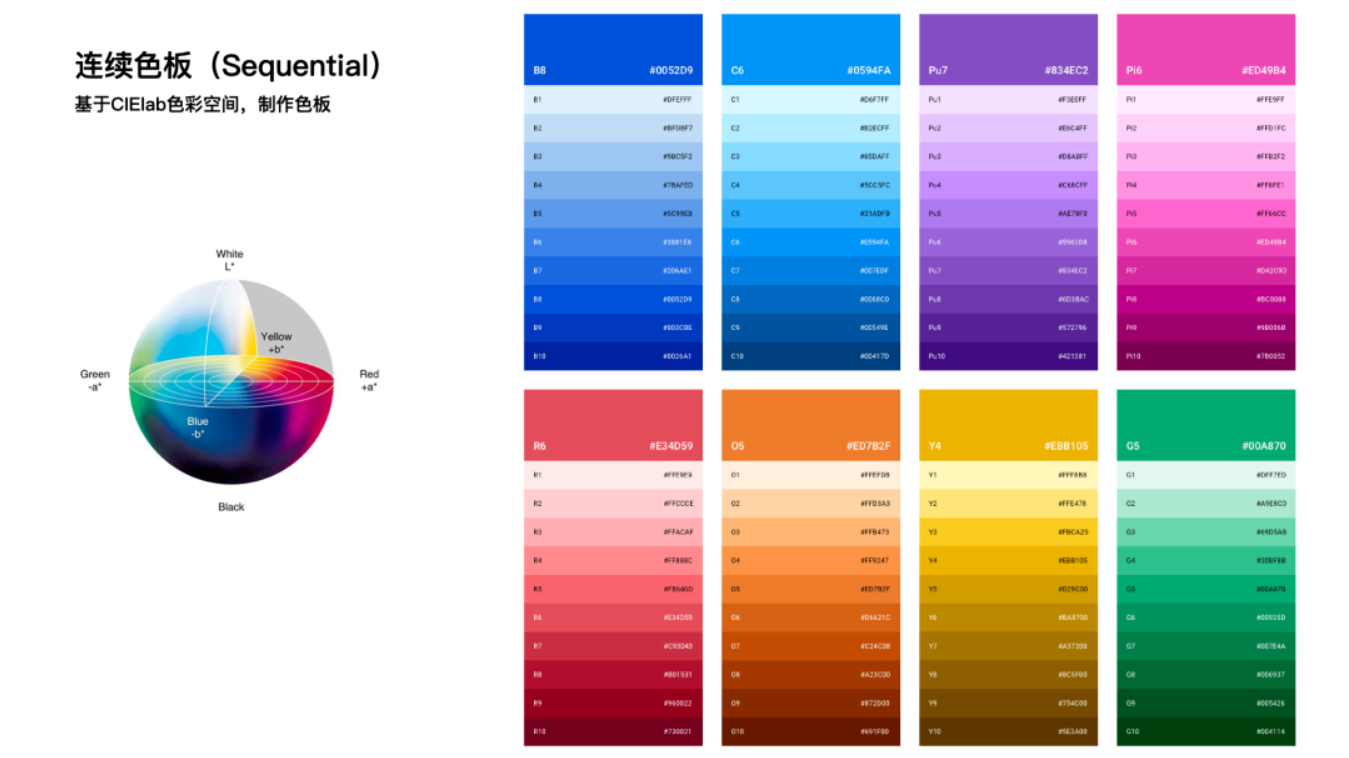
连续色板定义
连续色板通常用于表示同一事物中的数值大小、梯度的变化。常采用同色相颜色的不同明度和饱和度来表示,所以要求颜色具备高均匀度、大跨度。(在拾色器中固定 a、b 值不变,等差调节 L 值,可以为选定的颜色生成均匀的色阶。)

点击并拖拽以移动编辑

点击并拖拽以移动编辑

点击并拖拽以移动编辑

点击并拖拽以移动编辑
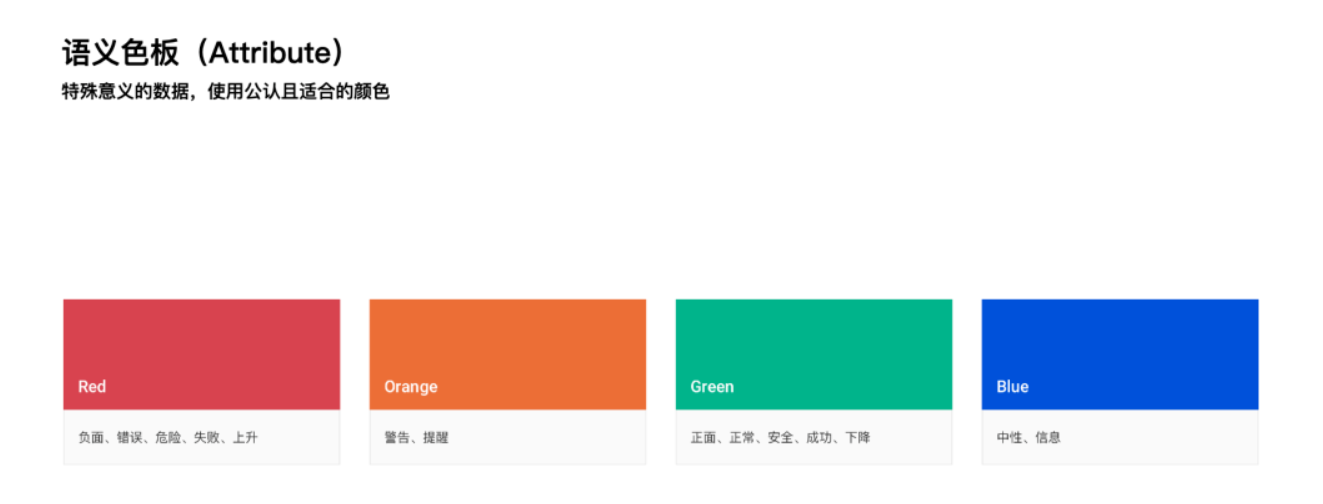
语义色板定义
语义色板是可视化设计中的特殊场景色,对有特殊含义的数据,通过使用公认的颜色,来传达含义。

点击并拖拽以移动编辑
#
以上是对于在做数据可视化设计时对于色彩选用的相关知识点,希望能帮助到设计的小伙伴解决到自己的疑惑。