随着互联网的发展,各种社交软件也在不断地更新迭代,头像可以说是社交软件中尤其重要的一个设计。在UI设计中,经常可以在消息列表、个人中心/主页、会员服务、评价、排行榜等功能版块。不论是真实社交、虚拟网络,甚至跟社交毫不沾边,任何应用只要有用户的概念,就会有头像的存在,看起来简简单单、或方或圆的小头像,还占据信息组的主视觉,在产品设计中,要怎么去设计才能最大化的发挥头像的用处呢?
UI界面中的头像设计
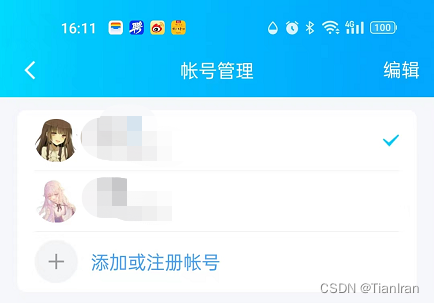
多账号区分
用户在同一个应用中可能会存在多个账号,通过不同的头像可以确认自己当前登录的是哪个账号。一些常用的偏向于B端的产品,因为不同职业会有不同的权限,如销售、客服等,也可以通过查看特定的头像来做区分。另外,像QQ登录、微信账号切换页面,也会利用突出的头像来快速区分账号信息。

自定义个人形象
互联网时代下的平台社交中,用户头像因其不可设限性与完全公开性在个人形象构筑与信息传达中发挥重要作用,可以在某种程度上表达个人诉求与心理状态,通过特殊符号化的意义使自我呈现更立体丰富。同时由于头像图片具有可解读性与情绪表达性,亦成为当下一种优秀而隐晦的“表演”手段。
在直播社交类产品中,对于用户来说,常常通过头像去建立用户的第一印象,一个好的头像在社交网络中是个好的加分项。对于产品设计者来说,头像使用户名区别于其他的标题,不要担心即使在诡异的名字,只要出现在头像四周的关联区内,用户也可以快速识别共鸣。 
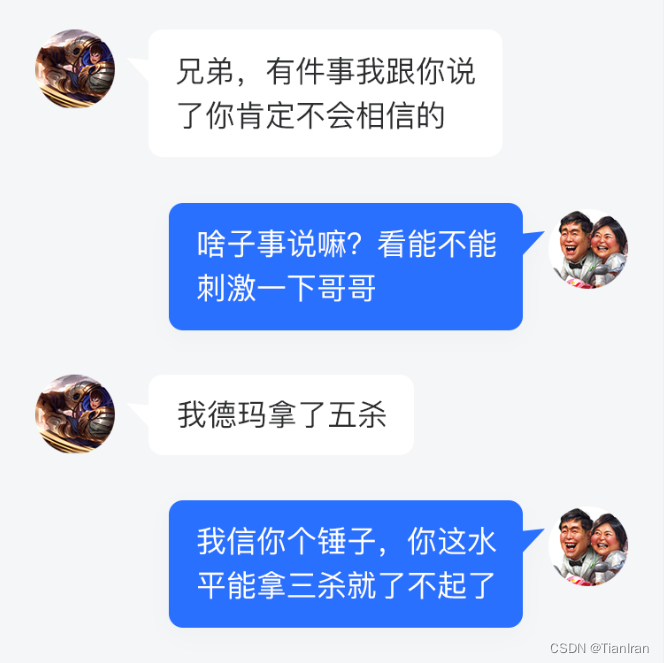
营造一种真实的“面对面”沟通场景
在如今的虚拟网络中,用户经常会在网上跟好友聊天、或者在不同的应用中留言评论,想对比纯文字的聊天和留言评论,头像的出现不仅可以一定程度上美化界面的设计,通过还能让用户感觉是在和真人面对面地进行平等交流,更贴合真实世界的场景感受。
不同场景的头像分类
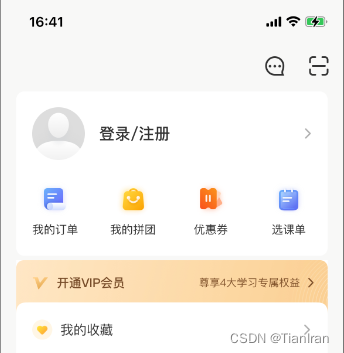
默认头像
非强制登录的应用,切换到个人中心时,一般会有一个默认头像占位,通常是品牌吉祥物或logo头像,用于确保用户在登录之前保持页面的完整性。另外,即便用户登录后有上传自己的头像,但遇到网络延迟、头像加载失败、匿名操作等情况,系统默认头像都可起到临时替补的作用。常见的默认头像有灰色、彩色两种色彩模式。
- 灰色头像
灰色头像色彩感较弱,可能会导致视觉不平衡,打破画面的美感,但也正好通过这一丝的不和谐,用一种明显且突兀的方式提醒用户去更换头像,可以提醒用户及时更新用户头像信息。
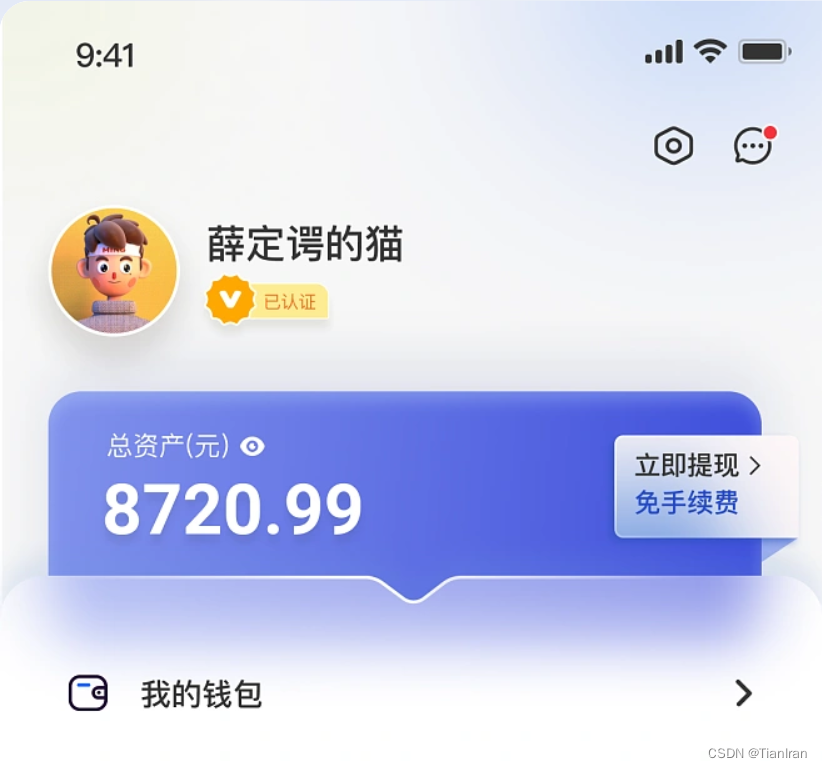
- 彩色头像
如今大多数产品会通过结合自己的品牌色、吉祥物等进行头像延展设计,不仅能起到丰富画面、增加趣味性的作用,而且相比灰色头像则更加生动,不管用户是否登录、有无更换头像,都能保持界面的视觉平衡,唯一的缺点可能降低用户更换头像的欲望。
系统推荐头像
系统头像又可分为用户选择头像和系统选择头像这两类。
- 用户选择
早期的 QQ 系统为用户提供了多种头像,甚至将部分头像纳入了 QQ 会员功能,当用户没有合适的图片作为头像且难以抉择时,使用系统推荐的头像不仅能降低用户的选择成本,还能满足部分个性化需求。
另外,最近很火的匿名社交应用 Soul 只能使用系统头像(可自定义调整),不允许上传图片,这源于平台希望用户抛开颜值,通过不同的个体审美、价值观等进行心灵交流,找到真正的灵魂伴侣。同时,因为庞大的用户量,图片是否合法、质量的好坏带来了一系列的监管问题,使用系统推荐头像,在很大程度上能降低图片管理成本。

系统选择
注册成功后,系统会随机匹配个人头像,相比用户自己在列表手动选择,则多了一份神秘感与期待感,让头像的设置变的更有趣,例如小红书、B 站等应用。

文字头像
常出现在移动办公类应用中,由系统自动处理,基于 OA 类应用社交属性并不强,大多用于内部团队工作中的沟通交流,例如钉钉、纷享销客、飞书等。为了更清晰的获取对方个人信息,这类产品头像更倾向于上传自己的真实照片(部分企业强制),在用户未上传照片的情况下,系统会提取中文名字中的后两个字(两个字的全名显示)、英文名字前两个字母作为个人头像使用,方便团队成员更好的辨认。
群组头像
只出现在群聊中,由多个群成员的头像组合而成,不同的应用对头像上限的设定不同,最为常见的是 4 个、9 个两种。群组头像大多数不支持自定义上传,会根据当前群成员的数量(1-4 人、1-9 人)进行宫格排列,且不会超出设定的上限,例如钉钉群、微信群、QQ 群等。

历史头像
同平台
QQ 会将用户之前使用过的头像搜集起来并单独提供一个入口,用户需要换头像时,可再次选择使用,虽然重新使用的几率并不高,但也不失为一种情怀,用户能清楚知道头像更换的历史轨迹,满满的回忆感。
设置微信头像时,也可选择使用上一张头像,方便用户设置新头像后反悔,可以理解为撤销本次更换操作,如果需要对图片进行裁切,也方便用户跟上一张头像反复对比。
跨平台
第三方登录的标配,用户无需重新编辑,就可以无差别继承第三方账号的头像、昵称等信息,节省了大量的时间及操作成本,例如微信、QQ、支付宝、微博授权登录等。
方形与圆形的定义
QQ、抖音是圆形头像,而微信、钉钉则是方形(圆角)头像,如果真的要分出个胜负,那么很明显,大部分产品使用的都是圆形。方形和圆形到底有什么区别?方形头像显得比较严肃,方形对四角、中心点均可构成聚焦区域,使用灵活,对照片的空间利用率更高、降低空间损失,也能给人一种专业、稳定的感觉;圆形则被认为是活泼。通过裁剪让空间更平衡,没有聚焦冲突,看起来更精致,可突出核心,此外圆形还能给人公正、信任感;
- 个人中心/主页:如无特别需要,大部分情况下使用圆形,不会出错(人的脸也接近圆形,裁切后更能凸显人的脸部特征(看脸时代),明显使用圆形更适合。);
- 消息列表/即时会话:根据产品定位、上述的参考比较后决定,没有明确的要求,使用其中一种形状后,在其他同等级页面统一即可(微信的定位相对成熟,方形还能给用户一种稳定可靠的感觉,更符合用户习惯);
- 评论/交流区:直接圆形,没有为什么。头像本来就小,裁切掉无关信息会更聚焦。