在UX和UI设计中,文案虽然不影响产品的交互流程与信息架构,但是作为传递信息的直接媒介,其对于整个用户体验的影响是不可忽视的。合理的文案设计,能够让用户在产品的使用过程中逐渐强化对品牌的认知,提升用户体验,同时和能提高产品的用户粘性度。
以下主要是跟据酷家乐UED的一篇《华为高薪招聘的「UX文案设计」,文案规范全在这了!》的文章,对以下场景
- 引导提示场景
- 二次确认
- 行为召唤
- 反馈
- 解释说明
做个简单总结。具体详情,可前往优设源文章详细阅读。
引导提示
新手引导、操作引导都是在应用中常见的需要对功能、操作进行说明, 目的是帮助用户理解需求或引导用户去使用相关功能。
文案 tips:
- 对于交互操作类的引导,可直接指示用户操作,文案尽量不超过 10 个字,用户可一眼阅读完。简洁不是说一定要保持句子很短,而是要使用最有效的文字。想要文案简洁,我们需要审视已有的文案,并保证其中每个词语都有价值。
统一句式结构描述:鼠标动作+作用对象+结果
 点击并拖拽以移动
点击并拖拽以移动
- 功能解释或价值点的描述需要精准、简练直接,避免使用口语、夸大的用词和过度描述。
 点击并拖拽以移动编辑
点击并拖拽以移动编辑
二次确认
对用户进行的操作需要进行二次确认,以避免误操作,或产生不可逆的后果,减少用户的损失。
文案 tips:
- 用询问的语气询问用户是否继续之前的操作,避免使用一些通用含糊无效的提示。
 点击并拖拽以移动
点击并拖拽以移动
- 从用户角度告知对操作结果,并推荐一些有效的解决方案,使得用户能对目前操作进行正向判断处理。
 点击并拖拽以移动
点击并拖拽以移动
- button 文案应尽量指明具体的动作,跟询问语中的动词呼应,少用确认、取消这种模糊广泛的动词。
 点击并拖拽以移动
点击并拖拽以移动
行为召唤
通过按钮文案激发用户点击。
文案 tip:
按钮的文案一般是动词,需尽量简洁,一目了然,同时能正向促使用户去完成某一操作任务。
 点击并拖拽以移动
点击并拖拽以移动
反馈
操作或显示异常:在发生错误/异常时,需告知用户导致异常的原因,同时给出解决方案,帮助用户走出异常状态的场景
文案 tips:
- 异常报错时,不是冷冰冰地告诉用户“失败”,也不要出现“未知错误”这种没有关怀的文案,应告诉用户可行的解决方案,或产品为用户做了哪些挽救措施。
 点击并拖拽以移动
点击并拖拽以移动
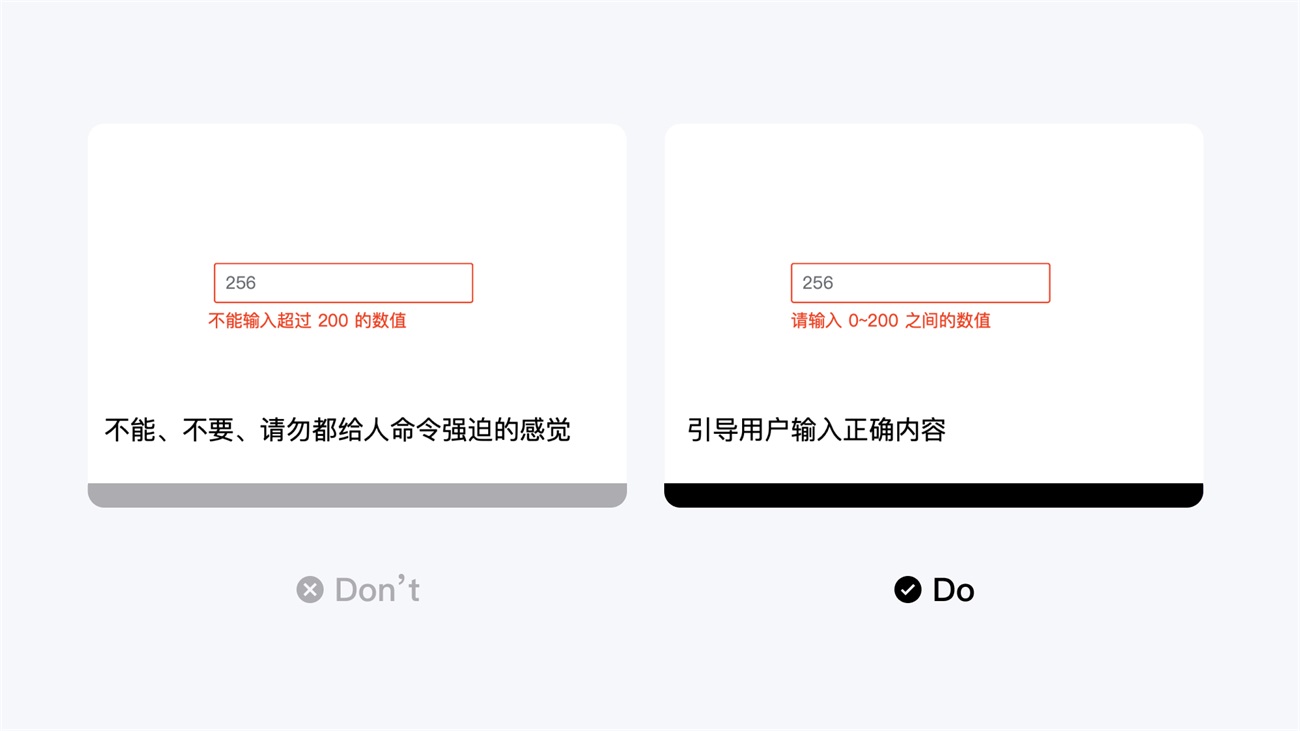
- 专注解决问题,而不是指责,更不要命令和强迫用户。
 点击并拖拽以移动
点击并拖拽以移动
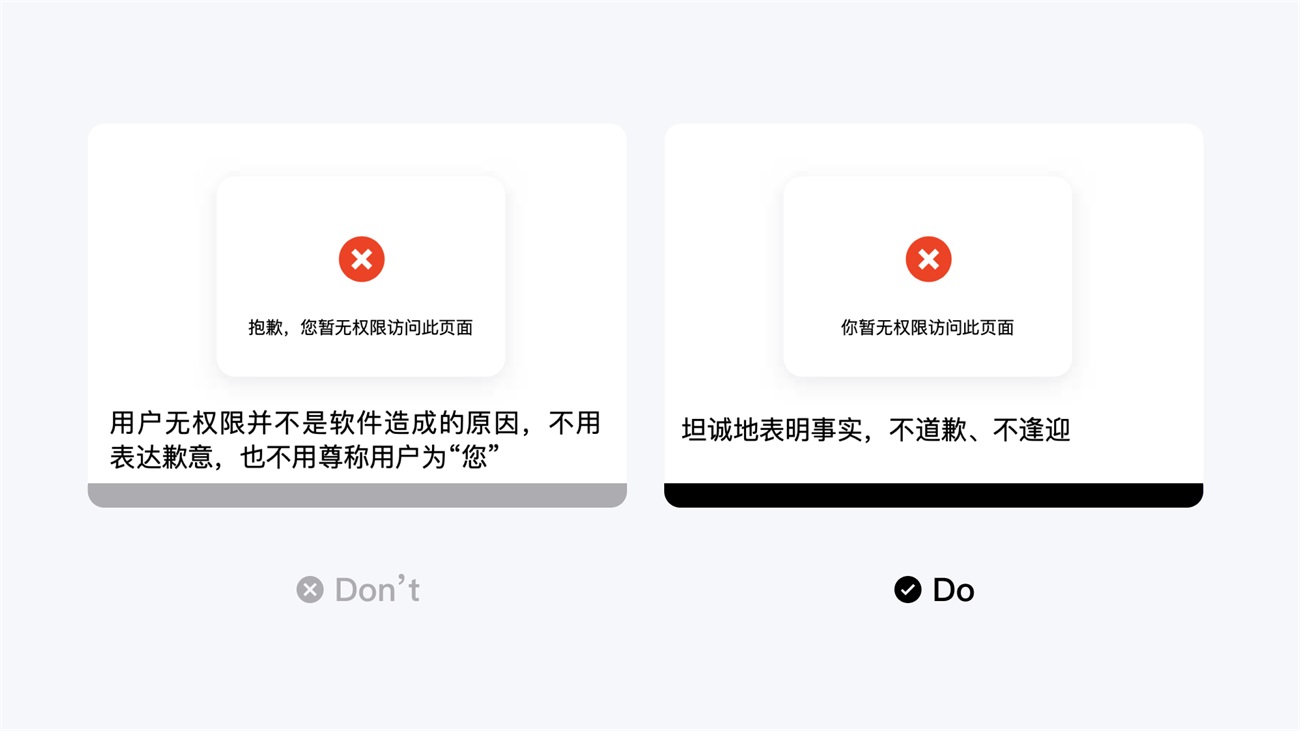
- 如果异常/错误是用户自己造成的结果,避免使用“抱歉”、“对不起”等词。
 点击并拖拽以移动
点击并拖拽以移动
过渡:告知用户上一步行为已发生,但产生结果需要一段时间
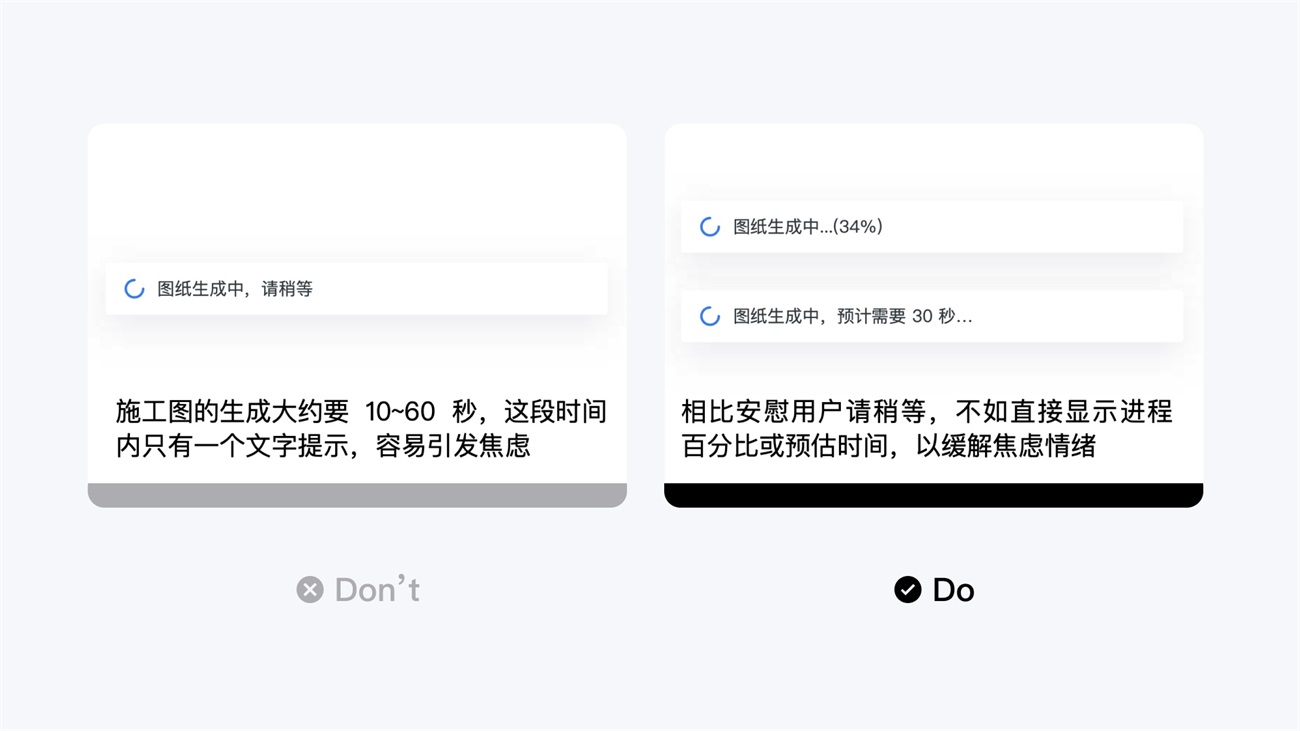
- 1分钟以内:当过渡超过 4 秒时,在文字提示之外,最好还有进度提示(完成百分比或已完成的内容数量)或时间提示,减缓用户等待的焦虑。
 点击并拖拽以移动
点击并拖拽以移动
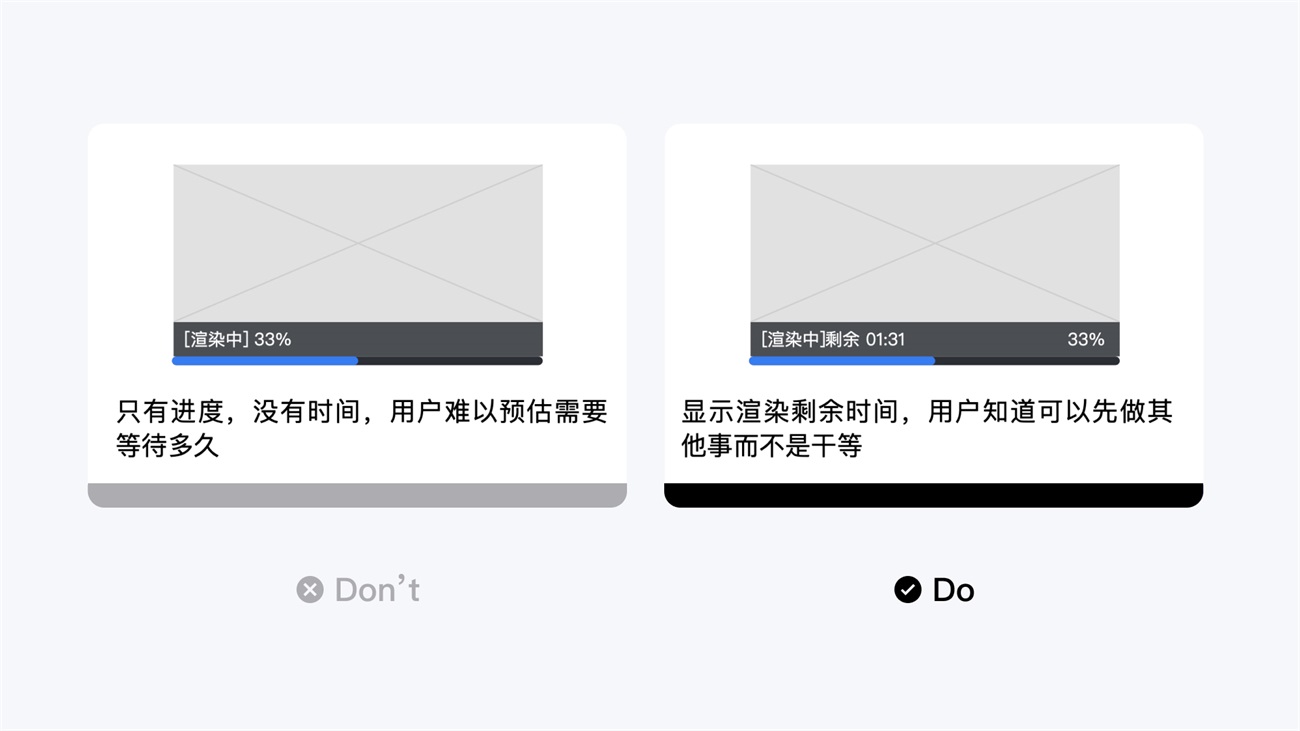
- 超过1分钟:**除了进度提示外,最好提供剩余时间,例如显示剩下几分钟,用户就知道可以先做些其他事而不是干等。
 点击并拖拽以移动
点击并拖拽以移动
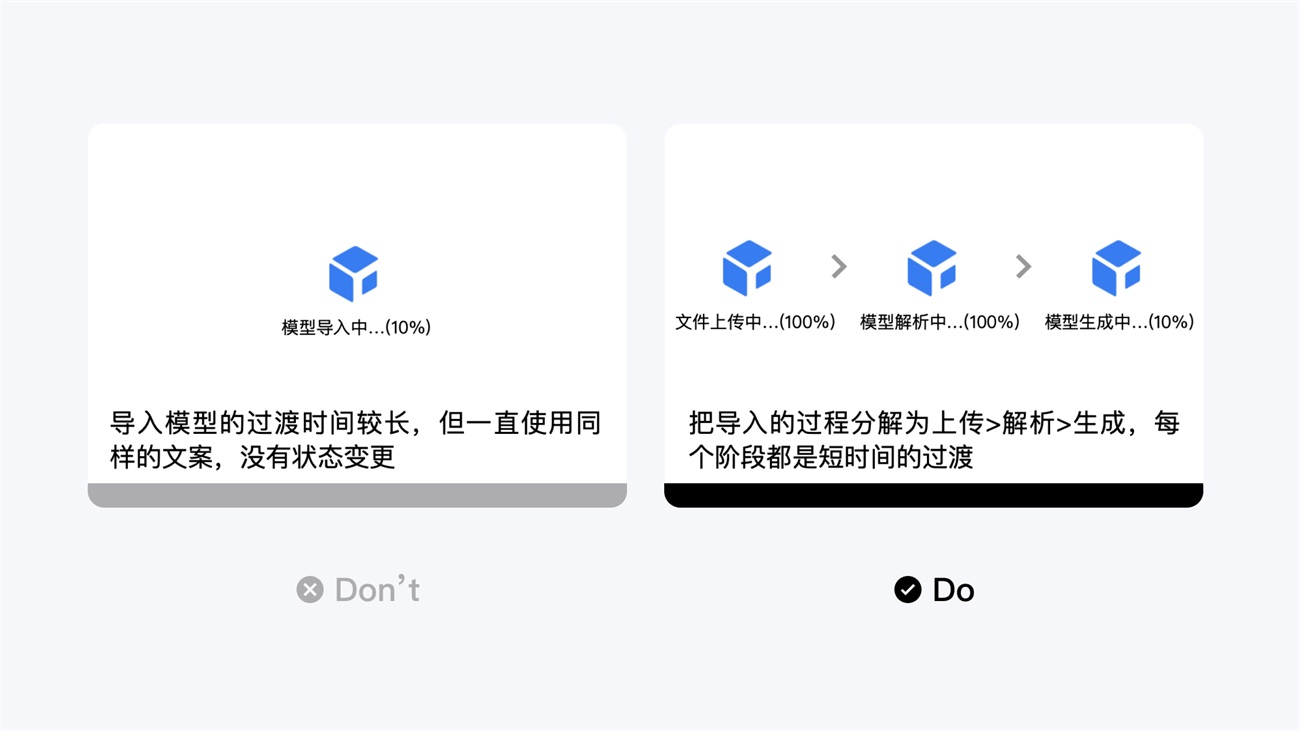
- 在同一个过渡中:可将一个长时间的过渡分解成几个短时间的过渡。分别显示状态的变更,及时通知用户各个小状态的进度。
 点击并拖拽以移动
点击并拖拽以移动
成功确认:告知用户他们希望的结果已产生
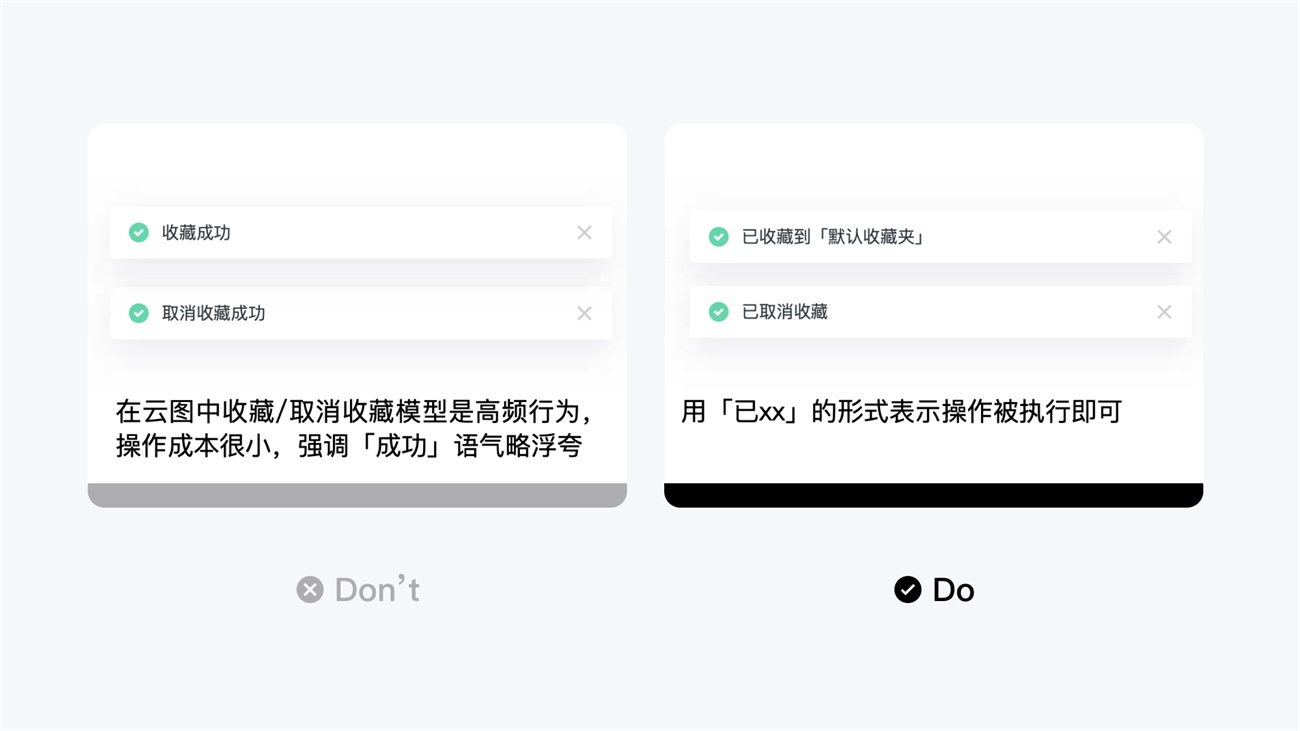
- 在成功确认时,根据用户为结果付出的程度和结果产生的意义,判断是否需要突出成功语气,如果需要突出,可以用“xx 成功”,如果不需要,简单使用“已 xx”即可。
 点击并拖拽以移动
点击并拖拽以移动
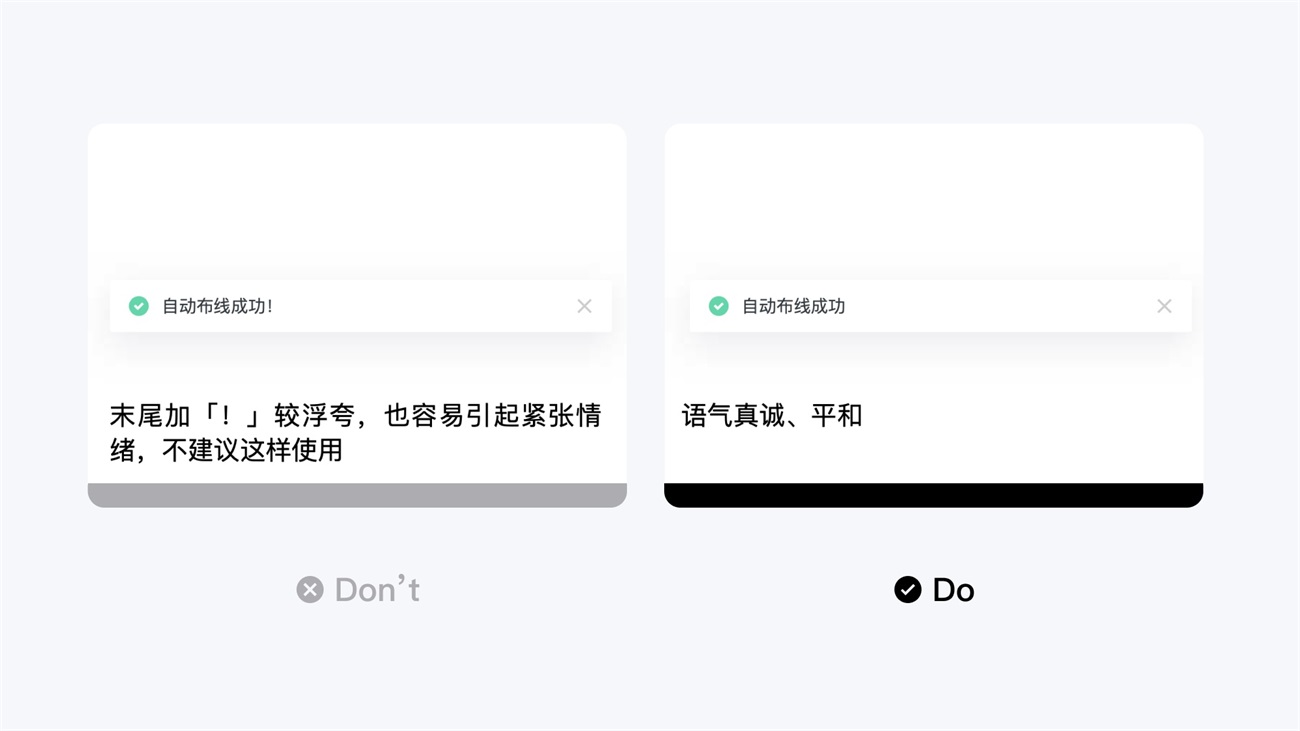
- 不要在成功提示的末尾添加感叹号。

点击并拖拽以移动
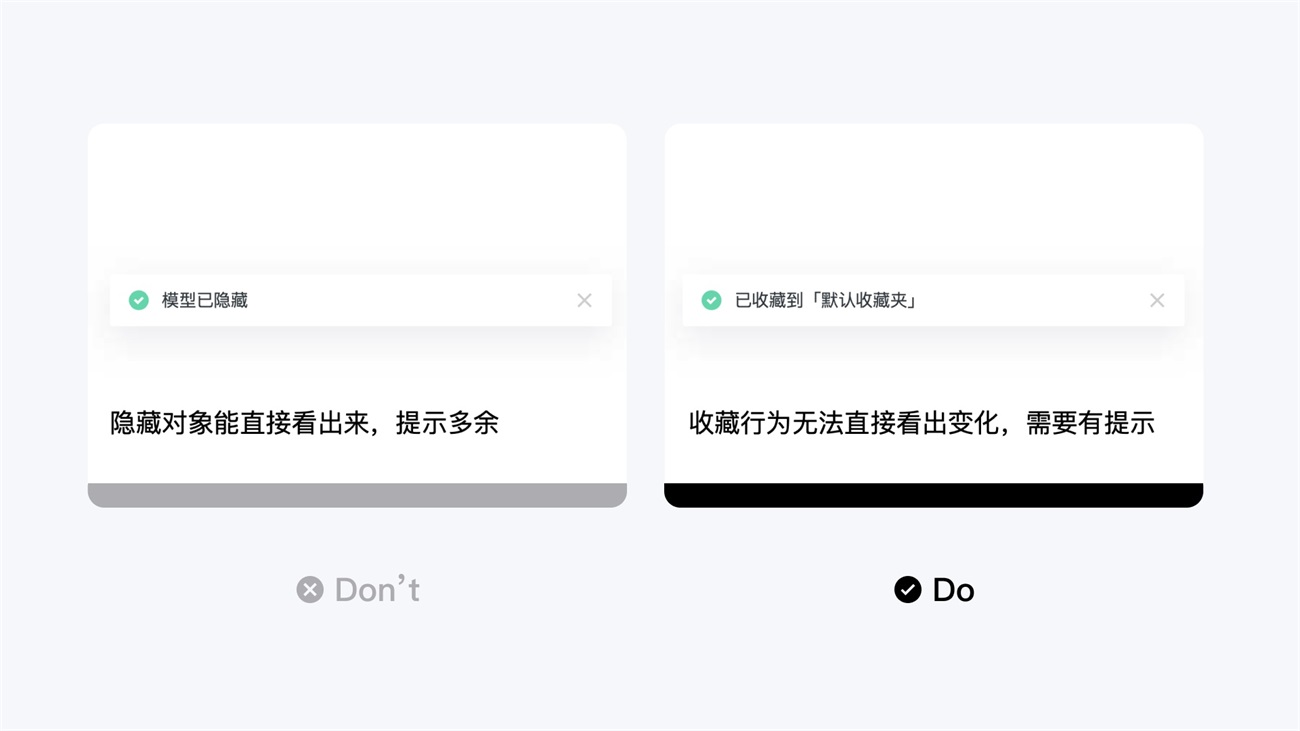
- 不是所有的成功的行为都需要成功确认的提示,有一些行为的成功可以直观地呈现,就不要加冗余的提示。
 点击并拖拽以移动
点击并拖拽以移动
解释说明
功能名不能完整地表达含义,或功能名过于专业需要解释,或为方便使用,有对功能额外做说明的必要
- 给操作注释时,直接告知用户会出现的结果。
- 除必要情况(文件格式、工具名词),尽量避免嵌套专业名词进行解释。
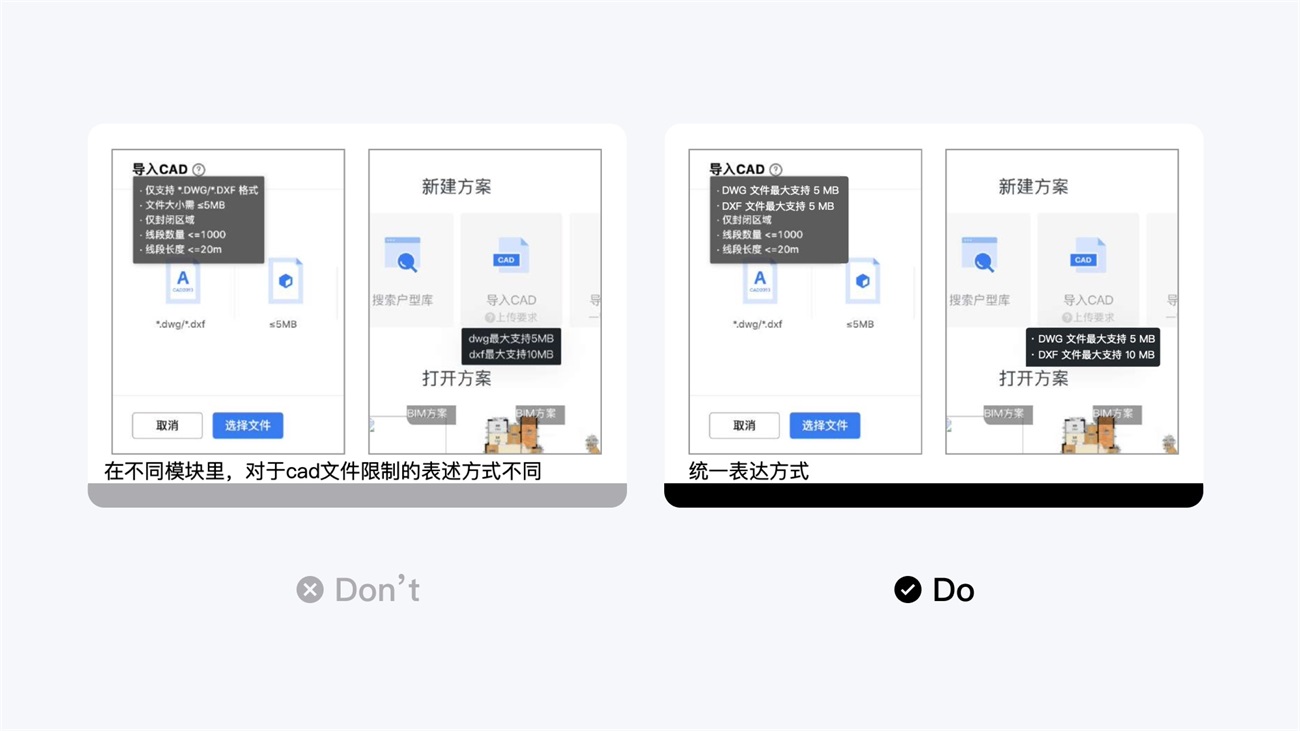
- 统一同类解释说明的形式,包括语序、文件类型、文件大小。
 点击并拖拽以移动
点击并拖拽以移动
在文案设计与审核过程中,除了文字功底和用户体验思维以外,还需要想象力、记忆力、逻辑分析能力、归纳整理能力,切换视角的能力,以及沟通能力。最后,成功的文案,在于“不被察觉”地扫平所有问题,让用户自然顺畅的完成想做的任务。一旦被人察觉的时候,也就是文案出问题的时候,说明设计或者审核没有到位。